안녕하세요. 각성한 데브키라입니다. "NodeJs와 NextJs의 세계에 첫 발을 디디는 여러분을 환영합니다! 이 가이드는 NodeJs 설치부터 NextJs 프로젝트 생성, 그리고 브라우저에서의 실행까지, 초보자도 쉽게 따라 할 수 있는 단계별 안내를 제공합니다. 프로그래밍 여정의 첫걸음을 떼는 이 순간이 설레는 경험이 되기를 바랍니다. 시작해볼까요?"
1. NodeJs설치
[NodeJs 02: 노드JS를 시작하기 위한 설치와 환경설정
안녕하세요, 데브키라입니다. NodeJs에 입문하시려는 분들을 위해 설치부터 설정까지 간편한 가이드를 제공해드려요. NodeJs를 설치하고 기본적인 설정 방법부터 시작해, 간단한 예제 코드를 실행
devkira.alphonse.kr](https://devkira.alphonse.kr/5)
2. 디렉터리 생성 후 오픈
프로젝트를 설치할 디렉터리를 생성 후 vsCode에서 오픈합니다.


터미널을 사용하여 디렉터리로 이동하는 대신, 프로젝트를 열고 화살표가 아래를 가리키도록 확장한 후 해당 위치에서 우클릭으로 터미널을 열면 바로 해당 디렉터리에서 작업을 시작할 수 있어 편리합니다.
2. NextJs프로젝트 생성
터미널을 사용하여 디렉터리로 이동하는 대신, 프로젝트를 열고 화살표가 아래를 가리키도록 확장한 후 해당 위치에서 우클릭으로 터미널을 열면 바로 해당 디렉터리에서 작업을 시작할 수 있어 편리합니다.


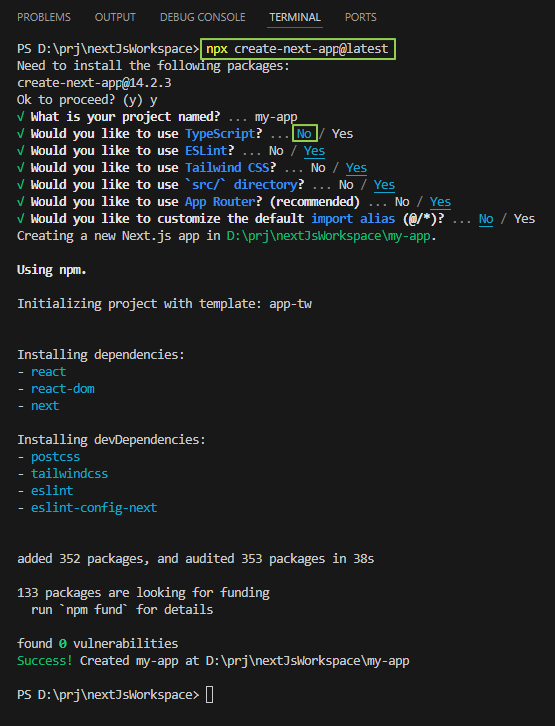
NextJs설치: 명령어를 입력해서 nextJa를 설치합니다.
npx create-next-app@latest
- TypeScript를 사용하지 않고 매우 친숙한 JavaScript를 선택했습니다.
- App Router방식을 사용해서 최신기법으로 진행합니다.
- import alias (@/*)?방식은 매우 편리하지만 일단은 기본에 충실하기 위해서 No를 선택했습니다.


2. NextJs프로젝트 브라우저에서 실행
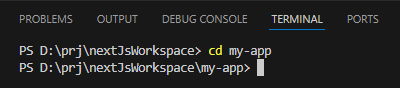
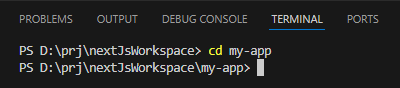
1) NextJs프로젝트가 설치된 my-app폴더로 이동합니다.
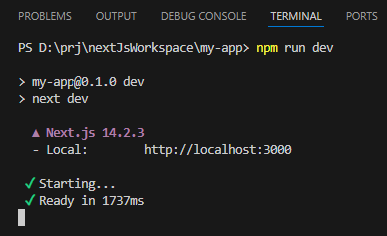
2) 서버시작 명령어 실행
npm run dev
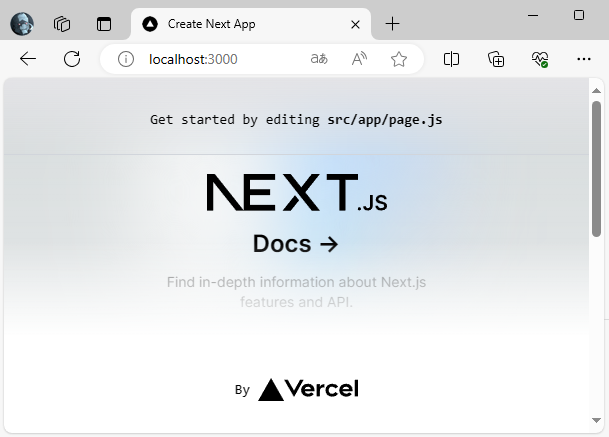
3) 브라우저로 로컬호스트 접속



"축하합니다! 여러분은 성공적으로 NodeJs를 설치하고, NextJs 프로젝트를 생성한 뒤, 브라우저에서 실행하는 과정을 마쳤습니다. 이제 여러분은 NextJs를 활용해 다양한 웹 애플리케이션을 개발할 준비가 되었습니다. 이 가이드가 여러분의 개발 여정에 도움이 되었기를 바라며, 앞으로도 계속해서 배우고 성장하는 개발자가 되시길 응원합니다."
[ NextJs 시리즈 목차 ]
NextJs 01 : NextJs로 시작하는 웹 개발: 설치부터 브라우저 실행까지
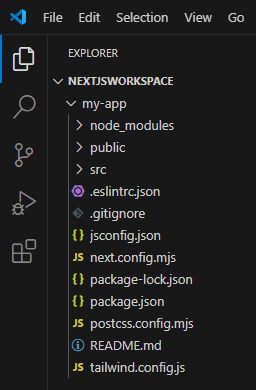
NextJs 02: NextJs프로젝트 불필요한 파일제거
NextJs 03: NextJs서버 배포버전 빌드
NextJs 04: Link태그와 태그의 차이점을 이해하고 라우팅 설정까지
NextJs 05: 넥스트Js에서 정적 자원 사용하기
NextJs 06: npx와 json-server 사용하기
NextJs 07: 서버컴포넌트 vs 클라이언트컴포넌트
NextJs 08: Next.js를 활용한 동적 웹 콘텐츠 글보기 화면 실습
NextJs 09: Next.js 글입력 작성과 캐시처리
NextJs 10: 버튼 컴포넌트를 별도 파일로 분리 후 활성 비활성화 처리
NextJs 11: next.js글수정 useEffect
NextJs 12: next.js글삭제 처리 및 CRUD예제 다운로드
NextJs 13: env파일을 활용한 환경변수 설정
'NEXTJS' 카테고리의 다른 글
| NextJs 06: npx와 json-server 사용하기 (1) | 2024.05.17 |
|---|---|
| NextJs 05: 넥스트Js에서 정적 자원 사용하기 (3) | 2024.05.16 |
| NextJs 04: Link태그와 <a> 태그의 차이점을 이해하고 라우팅 설정까지 (95) | 2024.05.13 |
| NextJs 03: NextJs서버 배포버전 빌드 (2) | 2024.05.13 |
| NextJs 02: NextJs프로젝트 불필요한 파일제거 (1) | 2024.05.13 |
