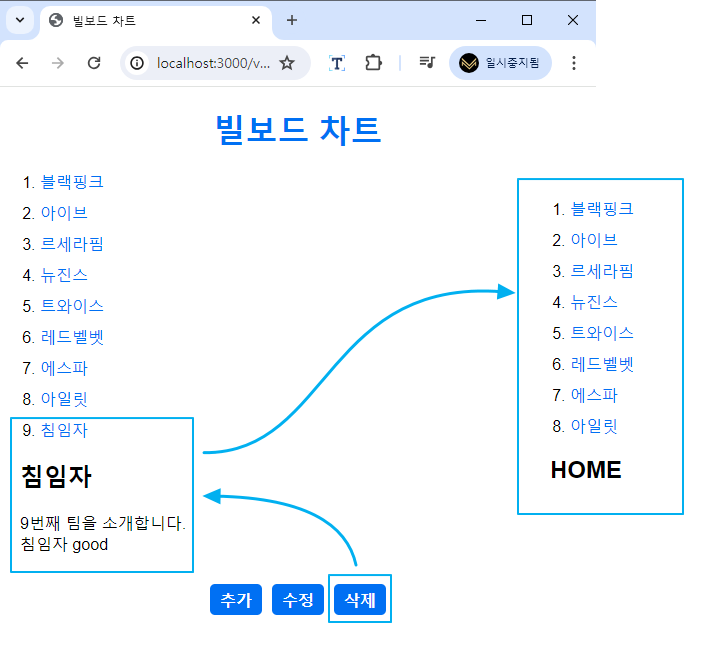
안녕하세요, 각성한 데브키라입니다. 글 삭제 기능이 비교적 단순하기 때문에, 별도의 모듈로 분리할 필요 없이 'Link' 태그 내에서 'onClick' 이벤트를 직접 지정하여 구현하기로 결정했습니다. 이 방식을 통해 코드의 복잡성을 줄이고, 기능의 구현을 더욱 직관적으로 만들 수 있습니다.
글삭제 소스코드
page.js
"use client"
import Link from 'next/link';
import { useParams, useRouter } from 'next/navigation';
export function ButtonControl() {
const params = useParams();
const router = useRouter(); // 수정됨: useRouter Hook을 사용
const id = params.id;
return (
<ul>
<Link href="/create" className="action-link">추가</Link>
{id ?
<>
<Link href={"/update/" + id} className="action-link">수정</Link>
<Link href="#" className="action-link" onClick={() => {
const options = {method: 'DELETE'}
fetch('http://localhost:9999/topics/' + id, options)
.then(resp => resp.json())
.then(result => {
// 삭제 후 홈페이지로 이동
router.push("/");
router.refresh();
});
}}>삭제</Link>
</>
: null}
</ul>
);
}
이로써 Next.js에서 JSON Server를 활용한 CRUD 실습을 모두 마쳤습니다. 다음 포스팅에서는 Next.js의 환경변수 설정과 관련된 내용을 자세히 살펴볼 예정입니다. 환경변수를 통해 프로젝트의 보안과 설정 관리를 어떻게 효율적으로 할 수 있는지 알아보는 시간을 갖겠습니다. 여러분의 많은 관심과 참여를 바랍니다.
[ Next.js CURD전체 소스코드 - 다운로드 ]
[ NextJs 시리즈 목차 ]
NextJs 01 : NextJs로 시작하는 웹 개발: 설치부터 브라우저 실행까지
NextJs 02: NextJs프로젝트 불필요한 파일제거
NextJs 03: NextJs서버 배포버전 빌드
NextJs 04: Link태그와 태그의 차이점을 이해하고 라우팅 설정까지
NextJs 05: 넥스트Js에서 정적 자원 사용하기
NextJs 06: npx와 json-server 사용하기
NextJs 07: 서버컴포넌트 vs 클라이언트컴포넌트
NextJs 08: Next.js를 활용한 동적 웹 콘텐츠 글보기 화면 실습
NextJs 09: Next.js 글입력 작성과 캐시처리
NextJs 10: 버튼 컴포넌트를 별도 파일로 분리 후 활성 비활성화 처리
NextJs 11: next.js글수정 useEffect
NextJs 12: next.js글삭제 처리 및 CRUD예제 다운로드
NextJs 13: env파일을 활용한 환경변수 설정
'NEXTJS' 카테고리의 다른 글
| NextJs 13: env파일을 활용한 환경변수 설정 (4) | 2024.05.18 |
|---|---|
| NextJs 11: next.js글수정 useEffect (0) | 2024.05.18 |
| NextJs 10: 버튼 컴포넌트를 별도 파일로 분리 후 활성 비활성화 처리 (0) | 2024.05.18 |
| NextJs 09: Next.js 글입력 작성과 캐시처리 (2) | 2024.05.18 |
| NextJs 08: Next.js를 활용한 동적 웹 콘텐츠 글보기 화면 실습 (2) | 2024.05.17 |
