안녕하세요, 각성한 데브키라입니다. 현대 웹 개발의 핵심은 사용자 경험입니다. 이를 위해 Next.js를 활용한 동적 웹 콘텐츠 구현 방법을 실습을 통해 공유합니다. Next.js는 빠르고 유연한 웹 애플리케이션 개발을 가능하게 합니다.
1. 서버의 구성
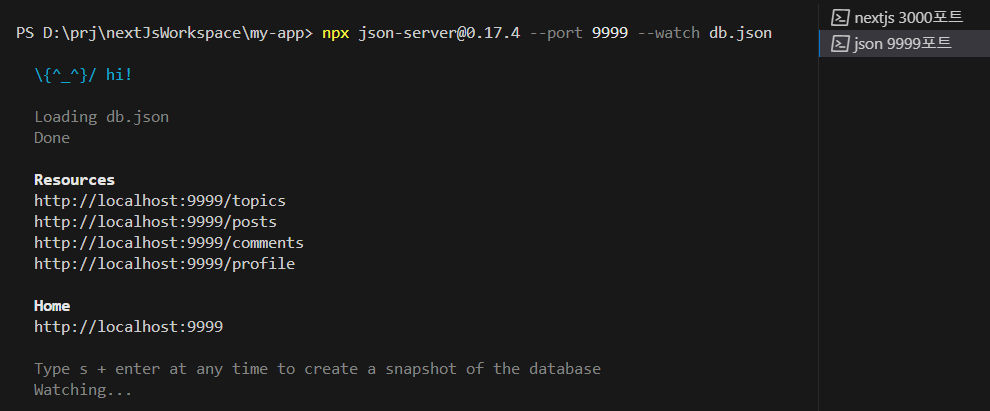
VSCode의 터미널에서 9999번 포트를 사용하여 서버를 실행하였습니다. 서버가 실행되면, 자동으로 db.json 파일이 생성됩니다. 실습을 위해, 이 파일에 popics라는 항목을 추가하였습니다.
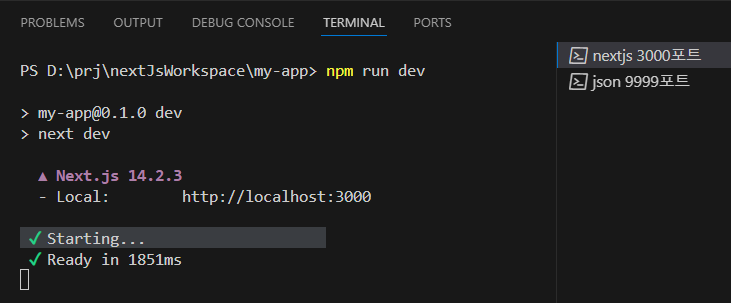
또한, Node.js는 3000번 포트로 실행되었습니다.
파일명: db.json
{
"topics": [
{"id": 1, "title":"블랙핑크", "body":"블랙핑크 good!"},
{"id": 2, "title":"아이브", "body":"아이브 good!"},
{"id": 3, "title":"르세라핌", "body":"르세라핌 good!"},
{"id": 4, "title":"뉴진스", "body":"뉴진스 good!"},
{"id": 5, "title":"트와이스", "body":"트와이스 good!"},
{"id": 6, "title":"레드벨벳", "body":"레드벨벳 good!"},
{"id": 7, "title":"에스파", "body":"에스파 good!"}
],
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}3000번 포트 서버실행 명령)
npm run dev

9999번 포트 서버실행 명령)
npx json-server@0.17.4 --port 9999 --watch db.json

2. NextJs라우팅 구조적인 이해
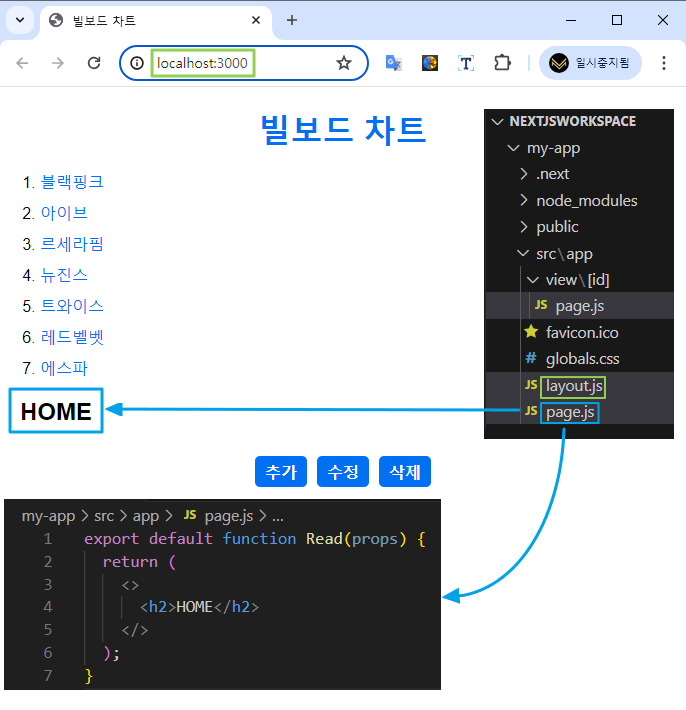
홈에서 접속

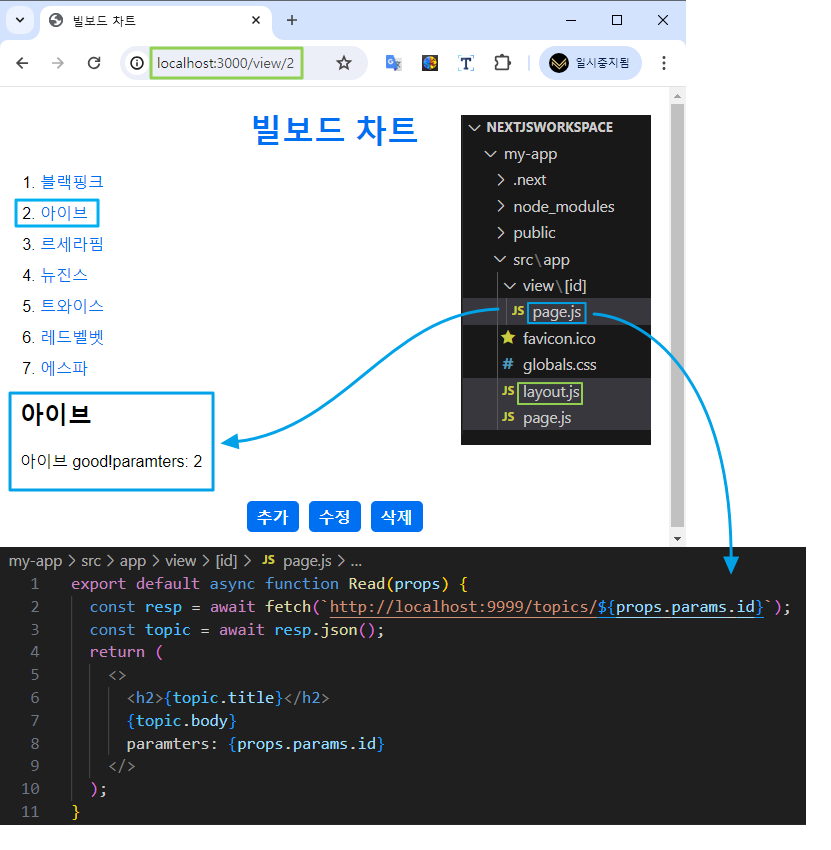
좌측 목록을 클릭 후 서브페이지 접속

3. 사용된 소스코드
Next.js에서 대괄호([, ])로 묶인 파일 이름은 동적 라우팅을 위해 사용됩니다. 예를 들어, [id]로 명명된 파일은 해당 부분을 동적 파라미터로 인식합니다. 이를 통해 개발자는 페이지 URL에서 id 부분을 자유롭게 변경하여 다양한 데이터를 동적으로 표시할 수 있습니다. 이 기능은 페이지를 효율적으로 관리하고, 사용자에게 동적인 경험을 제공하는 데 매우 유용합니다.
layout.js
import Link from "next/link";
import "./globals.css";
export const metadata = { //서버컴포넌트는 metadata를 사용가능
title: "빌보드 차트",
description: "최신 빌보드 차트 정보",
};
export default async function RootLayout({ children }) {
const resp = await fetch("http://localhost:9999/topics");
const rs = await resp.json();
console.log(rs);
return (
<html>
<body>
<h1><Link href="/view/1">빌보드 차트</Link></h1>
<ol>
{rs.map((topic)=>{
return <li key={topic.id}><Link href={`/view/${topic.id}`}>{topic.title}</Link></li>
})}
</ol>
{children}
<ul>
<a href="/create" className="action-link">추가</a>
<a href="/create" className="action-link">수정</a>
<a className="action-link">삭제</a>
</ul>
</body>
</html>
);
}page.js
주의: Next.js에서 라우팅이 제대로 작동하도록 하려면 'page.js'라는 고정된 이름을 사용해야 합니다.
export default function Read(props) {
return (
<>
<h2>HOME</h2>
</>
);
}/view/[id]/page.js
주의: 파일명이 하늘색으로 표시되어 있으면 변경하지 않아야 합니다. Next.js에서 라우팅이 제대로 작동하도록 하려면 'page.js'라는 고정된 이름을 사용해야 합니다.
export default async function Read(props) {
const resp = await fetch(`http://localhost:9999/topics/${props.params.id}`);
const topic = await resp.json();
return (
<>
<h2>{topic.title}</h2>
{topic.body}
paramters: {props.params.id}
</>
);
}Next.js를 활용해 좌측 목록과 연동되는 컨텐츠를 표시하는 실습을 진행했습니다. 처음 홈 화면부터 시작해, 목록 선택에 따라 동적으로 콘텐츠가 변경되는 방식을 구현함으로써, Next.js의 유연한 페이지 관리와 데이터 표시 기법을 익혔습니다. 이 경험은 효율적인 웹 애플리케이션 개발을 위한 중요한 기초를 마련해 주었고, 앞으로 창의적인 웹 서비스 개발로 이어질 것입니다.
[ NextJs 시리즈 목차 ]
NextJs 01 : NextJs로 시작하는 웹 개발: 설치부터 브라우저 실행까지
NextJs 02: NextJs프로젝트 불필요한 파일제거
NextJs 03: NextJs서버 배포버전 빌드
NextJs 04: Link태그와 태그의 차이점을 이해하고 라우팅 설정까지
NextJs 05: 넥스트Js에서 정적 자원 사용하기
NextJs 06: npx와 json-server 사용하기
NextJs 07: 서버컴포넌트 vs 클라이언트컴포넌트
NextJs 08: Next.js를 활용한 동적 웹 콘텐츠 글보기 화면 실습
NextJs 09: Next.js 글입력 작성과 캐시처리
NextJs 10: 버튼 컴포넌트를 별도 파일로 분리 후 활성 비활성화 처리
NextJs 11: next.js글수정 useEffect
NextJs 12: next.js글삭제 처리 및 CRUD예제 다운로드
NextJs 13: env파일을 활용한 환경변수 설정
'NEXTJS' 카테고리의 다른 글
| NextJs 10: 버튼 컴포넌트를 별도 파일로 분리 후 활성 비활성화 처리 (0) | 2024.05.18 |
|---|---|
| NextJs 09: Next.js 글입력 작성과 캐시처리 (2) | 2024.05.18 |
| NextJs 07: 서버컴포넌트 vs 클라이언트컴포넌트 (66) | 2024.05.17 |
| NextJs 06: npx와 json-server 사용하기 (1) | 2024.05.17 |
| NextJs 05: 넥스트Js에서 정적 자원 사용하기 (3) | 2024.05.16 |
