안녕하세요, 각성한 데브키라입니다. 오늘은 Next.js에서 제공하는 서버 컴포넌트와 클라이언트 컴포넌트의 차이점에 대해 알아보고, 각각의 상황에서 어떻게 활용하는 것이 가장 효과적인지에 대해 이야기해보겠습니다.
Next.js의 서버 컴포넌트
특징
렌더링 방법: 서버가 HTML을 렌더링 하여 클라이언트에 전송합니다.
자바스크립트 요구사항: 클라이언트가 자바스크립트 파일을 받지 않으므로, 브라우저에서 자바스크립트가 비활성화되어도 페이지가 제대로 기능할 수 있습니다.
사용 사례: 사용자 상호작용이 없는 정보 페이지에 주로 사용됩니다.
장점
1. 빠른 초기 로딩 속도: 서버에서 미리 렌더링된 HTML로 인해 초기 페이지 로딩이 빠릅니다.
2. SEO 최적화: 서버 렌더링 페이지는 검색 엔진에 의해 더 잘 인식됩니다.
3. 클라이언트 측 자원 사용 감소: 클라이언트 측에서 자바스크립트를 파싱하고 실행하는 비용이 감소합니다.
단점
1. 동적 상호작용 제한: 사용자 상호작용이 필요한 동적 기능을 구현하기 어렵습니다.
2. 서버 부하: 모든 페이지가 서버에서 렌더링 되므로 서버 부하가 증가할 수 있습니다.
Next.js의 클라이언트 컴포넌트
특징
렌더링 방법: 콘텐츠가 클라이언트 측(브라우저)에서 자바스크립트를 사용하여 동적으로 렌더링 됩니다.
자바스크립트 요구사항: 페이지의 동적 기능을 위해 자바스크립트가 필수적입니다.
사용 사례: 사용자 상호작용이 많거나 동적 기능이 필요한 페이지에 사용됩니다.
장점
1. 동적 상호작용: 사용자 상호작용을 통한 동적 콘텐츠 변경이 가능합니다.
2. 사용자 경험 향상: 클라이언트 측 렌더링은 사용자 경험을 향상할 수 있습니다.
3. 부분 페이지 업데이트: 페이지의 일부만 업데이트하여 더 빠른 응답 시간을 제공할 수 있습니다.
단점
1. 느린 초기 로딩 속도: 클라이언트에서 자바스크립트를 다운로드하고 실행해야 하므로 초기 로딩이 느릴 수 있습니다.
2. SEO 문제: 자바스크립트로 렌더링 된 콘텐츠는 검색 엔진이 크롤링하기 어려울 수 있습니다.
3. 브라우저 호환성: 최신 자바스크립트 기능이 구형 브라우저에서 제대로 작동하지 않을 수 있습니다.
클라이언트 컴포넌트와 서버컴포넌트 생성예시
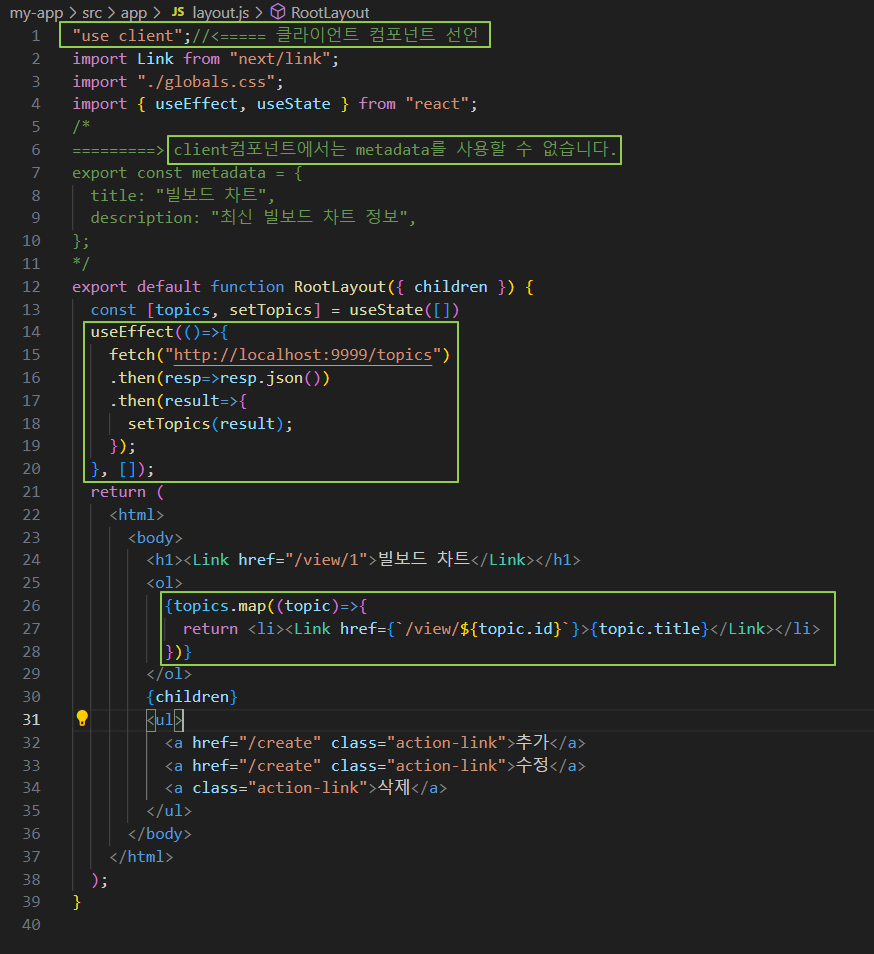
[ 클라이언트 컴포넌트 ]
클라이언트 컴포넌트는 상단에 "use client"라고 명시를 해줘야 합니다. 명시를 하지 않은 경우 자동으로 서버컴포넌트로 인식하게 됩니다.

"use client";//<===== 클라이언트 컴포넌트 선언
import Link from "next/link";
import "./globals.css";
import { useEffect, useState } from "react";
/*
=========> client컴포넌트에서는 metadata를 사용할 수 없습니다.
export const metadata = {
title: "빌보드 차트",
description: "최신 빌보드 차트 정보",
};
*/
export default function RootLayout({ children }) {
const [topics, setTopics] = useState([])
useEffect(()=>{
fetch("http://localhost:9999/topics")
.then(resp=>resp.json())
.then(result=>{
setTopics(result);
});
}, []);
return (
<html>
<body>
<h1><Link href="/view/1">빌보드 차트</Link></h1>
<ol>
{topics.map((topic)=>{
return <li><Link href={`/view/${topic.id}`}>{topic.title}</Link></li>
})}
</ol>
{children}
<ul>
<a href="/create" class="action-link">추가</a>
<a href="/create" class="action-link">수정</a>
<a class="action-link">삭제</a>
</ul>
</body>
</html>
);
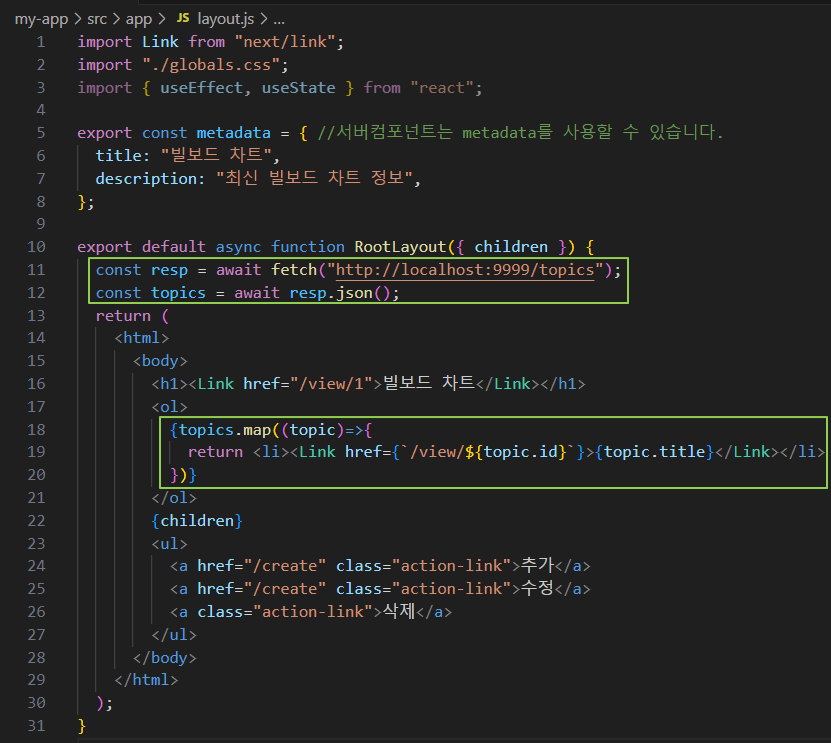
}[ 서버 컴포넌트 ]

import Link from "next/link";
import "./globals.css";
import { useEffect, useState } from "react";
export const metadata = { //서버컴포넌트는 metadata를 사용할 수 있습니다.
title: "빌보드 차트",
description: "최신 빌보드 차트 정보",
};
export default async function RootLayout({ children }) {
const resp = await fetch("http://localhost:9999/topics");
const topics = await resp.json();
return (
<html>
<body>
<h1><Link href="/view/1">빌보드 차트</Link></h1>
<ol>
{topics.map((topic)=>{
return <li><Link href={`/view/${topic.id}`}>{topic.title}</Link></li>
})}
</ol>
{children}
<ul>
<a href="/create" class="action-link">추가</a>
<a href="/create" class="action-link">수정</a>
<a class="action-link">삭제</a>
</ul>
</body>
</html>
);
}개발자는 최적의 사용자 경험을 제공하면서 애플리케이션의 성능을 최적화하기 위해 Next.js의 서버 컴포넌트와 클라이언트 컴포넌트의 조합을 신중하게 고려해야 합니다.
[ NextJs 시리즈 목차 ]
NextJs 01 : NextJs로 시작하는 웹 개발: 설치부터 브라우저 실행까지
NextJs 02: NextJs프로젝트 불필요한 파일제거
NextJs 03: NextJs서버 배포버전 빌드
NextJs 04: Link태그와 태그의 차이점을 이해하고 라우팅 설정까지
NextJs 05: 넥스트Js에서 정적 자원 사용하기
NextJs 06: npx와 json-server 사용하기
NextJs 07: 서버컴포넌트 vs 클라이언트컴포넌트
NextJs 08: Next.js를 활용한 동적 웹 콘텐츠 글보기 화면 실습
NextJs 09: Next.js 글입력 작성과 캐시처리
NextJs 10: 버튼 컴포넌트를 별도 파일로 분리 후 활성 비활성화 처리
NextJs 11: next.js글수정 useEffect
NextJs 12: next.js글삭제 처리 및 CRUD예제 다운로드
NextJs 13: env파일을 활용한 환경변수 설정
'NEXTJS' 카테고리의 다른 글
| NextJs 09: Next.js 글입력 작성과 캐시처리 (2) | 2024.05.18 |
|---|---|
| NextJs 08: Next.js를 활용한 동적 웹 콘텐츠 글보기 화면 실습 (2) | 2024.05.17 |
| NextJs 06: npx와 json-server 사용하기 (1) | 2024.05.17 |
| NextJs 05: 넥스트Js에서 정적 자원 사용하기 (3) | 2024.05.16 |
| NextJs 04: Link태그와 <a> 태그의 차이점을 이해하고 라우팅 설정까지 (95) | 2024.05.13 |
