안녕하세요. 각성한 데브키라입니다. 이번 포스팅에서는 좌측 목록을 클릭했을 때 해당 목록의 ID가 존재할 경우에만 활성화되는 기능을 탑제한 버튼 영역을 별도의 클라이언트 컴포넌트 파일로 분리하는 작업을 진행하겠습니다. 목록 ID가 생성되지 않았을 때는 버튼이 비활성화되도록 처리할 것입니다.
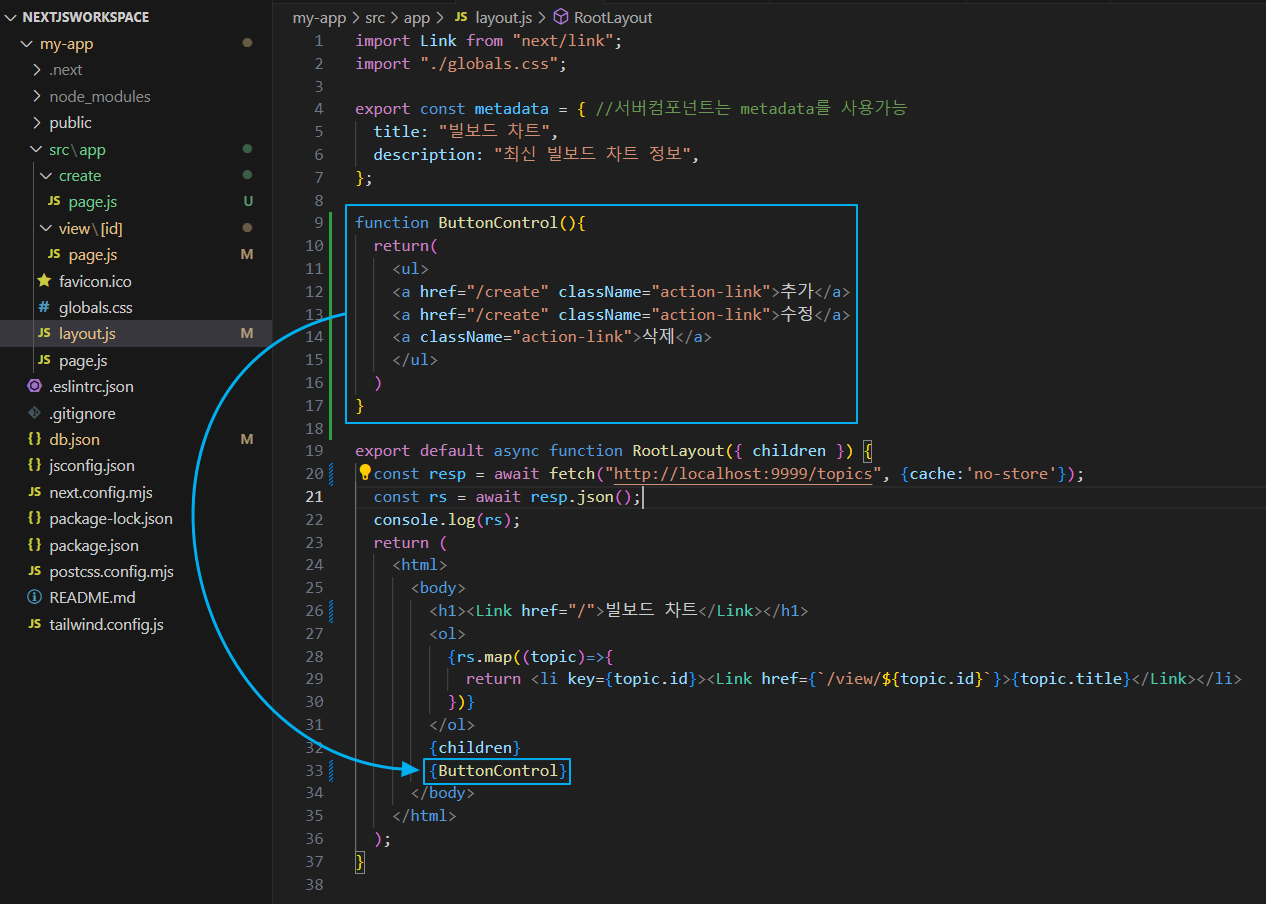
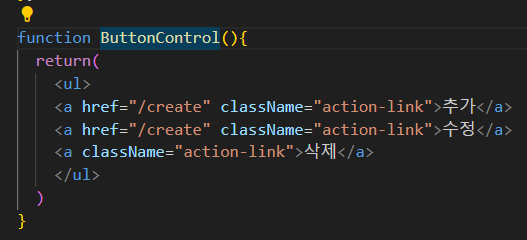
1. 버튼 영역을 별도의 컴포넌트로 분리


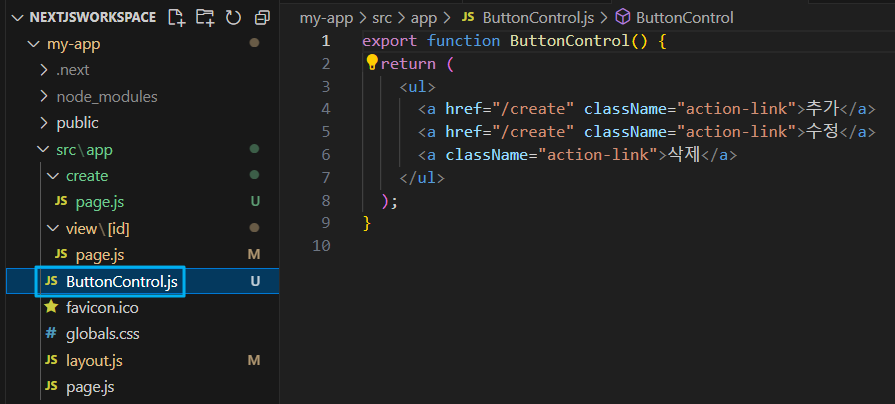
2. 별도의 파일로 컴포넌트 분리
좌측 목록을 클릭했을 때 전달되는 파라미터 값을 효율적으로 사용하기 위해서는 해당 부분을 클라이언트 컴포넌트로 정의해야 합니다. 그러나 특정 부분에만 "use client"를 적용할 수 없기 때문에, 이를 별도의 파일로 분리할 계획입니다.
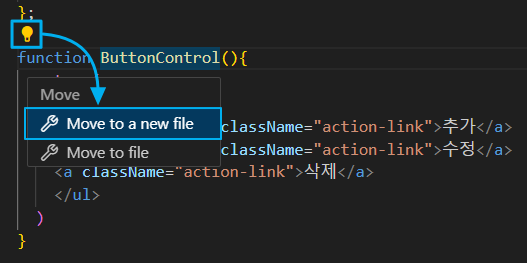
해당 컴포넌트 함수 상단에 위치한 전구 모양 아이콘을 클릭하면, 컴포넌트를 쉽게 별도의 파일로 분리할 수 있는 메뉴가 제공됩니다. 이 기능을 활용하면 더욱 간편하게 컴포넌트를 별도 파일로 분리할 수 있습니다.



3. 분리된 컴포넌트의 수정
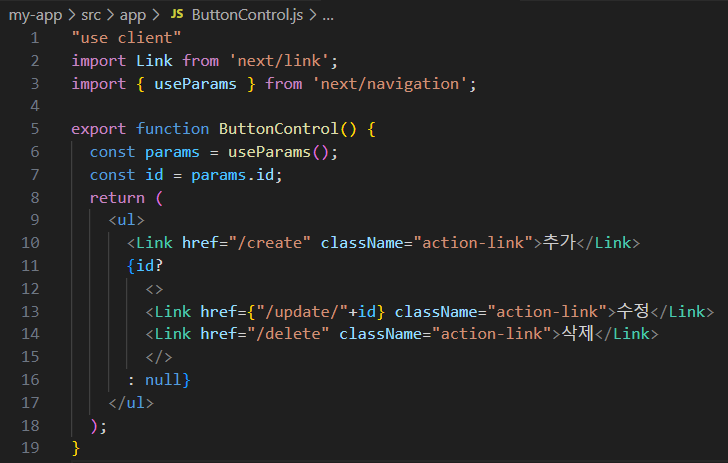
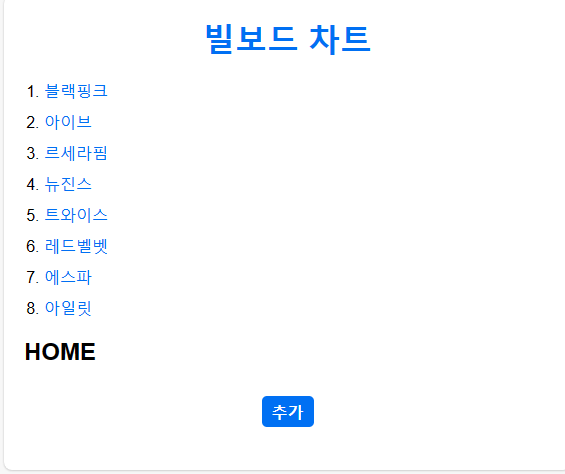
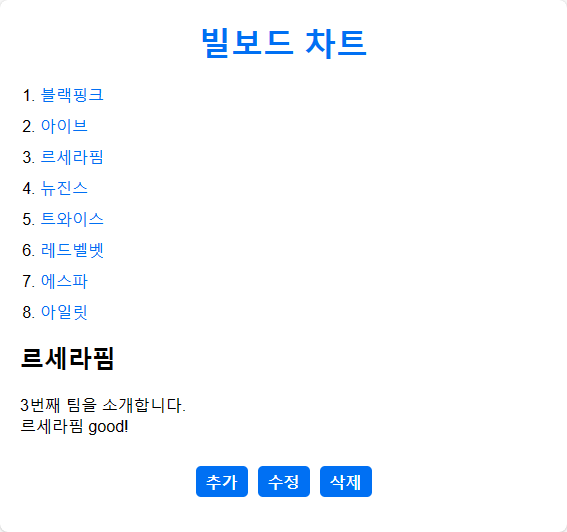
좌측 메뉴를 클릭했을 때 전달받는 파라미터에 id 속성이 있는 경우, (수정, 삭제) 버튼을 표시하고, 그렇지 않은 경우 null을 반환하는 방식으로 코드가 작성되었습니다.

[ 작성된 소스코드 ]
layout.js
import Link from "next/link";
import "./globals.css";
import { ButtonControl } from "./ButtonControl";
export const metadata = { //서버컴포넌트는 metadata를 사용가능
title: "빌보드 차트",
description: "최신 빌보드 차트 정보",
};
export default async function RootLayout({ children }) {
const resp = await fetch("http://localhost:9999/topics", {cache:'no-store'});
const rs = await resp.json();
console.log(rs);
return (
<html>
<body>
<h1><Link href="/">빌보드 차트</Link></h1>
<ol>
{rs.map((topic)=>{
return <li key={topic.id}><Link href={`/view/${topic.id}`}>{topic.title}</Link></li>
})}
</ol>
{children}
<ButtonControl />
</body>
</html>
);
}ButtonControl.js
"use client"
import Link from 'next/link';
import { useParams } from 'next/navigation';
export function ButtonControl() {
const params = useParams();
const id = params.id;
return (
<ul>
<Link href="/create" className="action-link">추가</Link>
{id?
<>
<Link href={"/update/"+id} className="action-link">수정</Link>
<Link href="/delete" className="action-link">삭제</Link>
</>
: null}
</ul>
);
}

[ NextJs 시리즈 목차 ]
NextJs 01 : NextJs로 시작하는 웹 개발: 설치부터 브라우저 실행까지
NextJs 02: NextJs프로젝트 불필요한 파일제거
NextJs 03: NextJs서버 배포버전 빌드
NextJs 04: Link태그와 태그의 차이점을 이해하고 라우팅 설정까지
NextJs 05: 넥스트Js에서 정적 자원 사용하기
NextJs 06: npx와 json-server 사용하기
NextJs 07: 서버컴포넌트 vs 클라이언트컴포넌트
NextJs 08: Next.js를 활용한 동적 웹 콘텐츠 글보기 화면 실습
NextJs 09: Next.js 글입력 작성과 캐시처리
NextJs 10: 버튼 컴포넌트를 별도 파일로 분리 후 활성 비활성화 처리
NextJs 11: next.js글수정 useEffect
NextJs 12: next.js글삭제 처리 및 CRUD예제 다운로드
NextJs 13: env파일을 활용한 환경변수 설정
'NEXTJS' 카테고리의 다른 글
| NextJs 12: next.js글삭제 처리 및 CRUD예제 다운로드 (2) | 2024.05.18 |
|---|---|
| NextJs 11: next.js글수정 useEffect (0) | 2024.05.18 |
| NextJs 09: Next.js 글입력 작성과 캐시처리 (2) | 2024.05.18 |
| NextJs 08: Next.js를 활용한 동적 웹 콘텐츠 글보기 화면 실습 (2) | 2024.05.17 |
| NextJs 07: 서버컴포넌트 vs 클라이언트컴포넌트 (66) | 2024.05.17 |
