안녕하세요. 각성한 데브키라입니다. 웹 개발 과정에서 개발 버전과 배포 버전의 차이는 사용자 경험과 웹사이트 성능에 직접적인 영향을 미칩니다. 개발 버전은 주로 개발자가 코드를 작성하고 테스트하는 과정에서 사용되며, 여러 디버깅 정보와 추가적인 리소스가 포함되어 있어 파일 크기가 큽니다. 반면, 배포 버전은 사용자에게 제공되는 최종 제품으로, 최적화를 통해 파일 크기를 줄이고 로딩 시간을 단축시키는 것이 중요합니다.
배포버전 빌드의 중요성
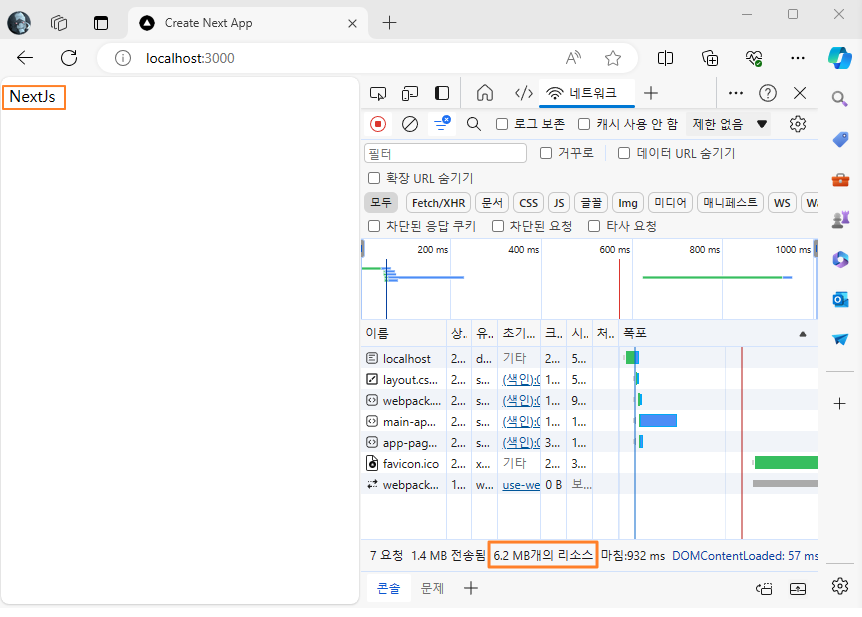
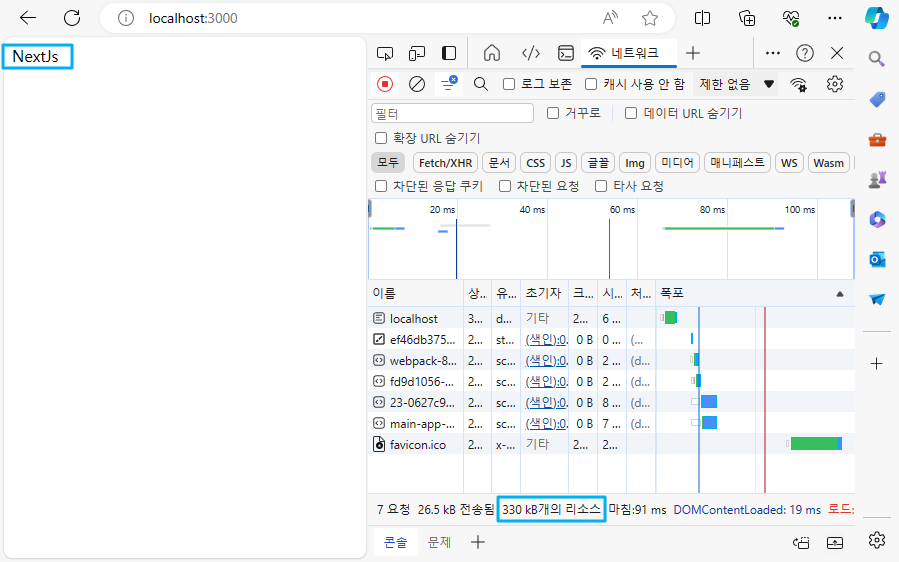
개발용 소스버전에서는 네트워크 리소스가 6.2MB를 차지하는 반면, 최적화된 배포용 서버 빌드는 단 330KB로 크게 줄어듭니다. 이 차이는 사용자가 웹사이트에 접속할 때 빠른 로딩 시간을 제공하고, 서버 부하를 줄이는 데 결정적인 역할을 합니다. 따라서, 개발 과정이 끝난 후에는 반드시 배포버전으로의 빌드 과정을 거치는 것이 필수적입니다.
[ 리소스용량 비교 ]
개발용 소스버전 네트워크 리소스 6.2MB
배포용 서버빌드 네트워크리소스 330KB



2. 서버배포용 빌드하기
명령
npm run build

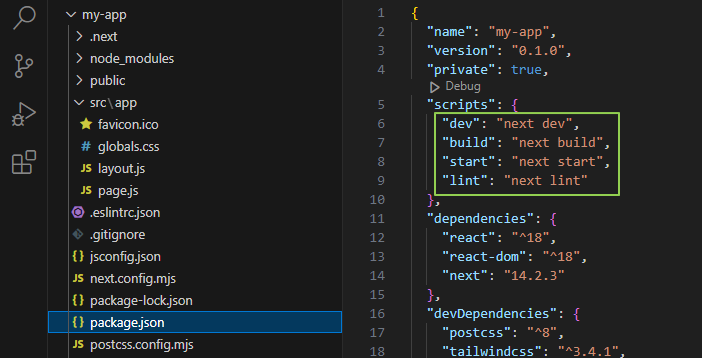
2. package.json의 다양한 실행명령
package.json을 오픈해 보면 여러 가지 명령어들이 보입니다.
"scripts": {
"dev": "next dev", ← npm run dev를 통해서 next dev를 실행합니다.
"build": "next build", ← npm run build를 통해서 서버 배포본을 생성(build)합니다.
"start": "next start", ← npm run start빌드된 서버배포본을 실행합니다.
"lint": "next lint" ← 플로 그 인과 연계하여 디버깅과 소스코드 정합성에 도움을 줍니다.
},

http://localhost:3000으로 접속하실 수 있습니다.

웹사이트나 어플리케이션을 사용자에게 제공하기 전, 개발버전에서 배포버전으로의 최적화 과정은 필수적입니다. 이 과정을 통해 사용자는 더 나은 서비스를 경험하게 되며, 개발자는 웹사이트의 성능을 극대화할 수 있습니다.
[ NextJs 시리즈 목차 ]
NextJs 01 : NextJs로 시작하는 웹 개발: 설치부터 브라우저 실행까지
NextJs 02: NextJs프로젝트 불필요한 파일제거
NextJs 03: NextJs서버 배포버전 빌드
NextJs 04: Link태그와 태그의 차이점을 이해하고 라우팅 설정까지
NextJs 05: 넥스트Js에서 정적 자원 사용하기
NextJs 06: npx와 json-server 사용하기
NextJs 07: 서버컴포넌트 vs 클라이언트컴포넌트
NextJs 08: Next.js를 활용한 동적 웹 콘텐츠 글보기 화면 실습
NextJs 09: Next.js 글입력 작성과 캐시처리
NextJs 10: 버튼 컴포넌트를 별도 파일로 분리 후 활성 비활성화 처리
NextJs 11: next.js글수정 useEffect
NextJs 12: next.js글삭제 처리 및 CRUD예제 다운로드
NextJs 13: env파일을 활용한 환경변수 설정
'NEXTJS' 카테고리의 다른 글
| NextJs 06: npx와 json-server 사용하기 (1) | 2024.05.17 |
|---|---|
| NextJs 05: 넥스트Js에서 정적 자원 사용하기 (3) | 2024.05.16 |
| NextJs 04: Link태그와 <a> 태그의 차이점을 이해하고 라우팅 설정까지 (95) | 2024.05.13 |
| NextJs 02: NextJs프로젝트 불필요한 파일제거 (1) | 2024.05.13 |
| NextJs 01 : NextJs로 시작하는 웹 개발: 설치부터 브라우저 실행까지 (1) | 2024.05.12 |
