안녕하세요. 각성한 데브키라입니다. 웹 개발을 하다 보면, 사용자를 한 페이지에서 다른 페이지로 이동시키는 링크를 자주 사용합니다. 이때, Next.js 프레임워크를 사용하는 경우 Link 컴포넌트와 일반 HTML <a> 태그 중 어떤 것을 사용해야 할지 고민할 수 있습니다. 이 블로그 포스트에서는 두 방식의 주요 차이점을 살펴보고, 어떤 상황에서 각각을 사용하는 것이 좋은지 알아보겠습니다.
웹 애플리케이션의 사용성과 퍼포먼스를 최적화하는 것은 개발자에게 중요한 과제 중 하나입니다. Next.js는 이러한 과제를 해결하기 위해 효율적인 라우팅 시스템을 제공합니다. 특히, Link 컴포넌트를 통해 클라이언트 사이드 라우팅을 지원하며, 이는 전통적인 <a> 태그 방식과 비교했을 때 몇 가지 이점을 제공합니다.
Next.js의 Link 컴포넌트
클라이언트 사이드 라우팅: Link 컴포넌트는 브라우저가 서버에 새로운 페이지를 요청하지 않고도 페이지 간 이동을 가능하게 합니다. 이는 애플리케이션의 로딩 시간을 줄이고, 사용자 경험을 향상합니다.
프리패치 기능: 뷰포트에 링크가 나타나면, 대상 페이지의 코드를 미리 로드합니다. 이로 인해 사용자가 링크를 클릭했을 때 페이지 전환이 거의 즉각적으로 이루어집니다.
사용 방법: Link 컴포넌트 내부에 <a> 태그를 넣어 사용합니다. 이는 Next.js 라우팅 시스템과의 호환성을 보장합니다.
import Link from "next/link";
<Link href="/about">
<a>소개 페이지로 이동</a>
</Link>[ Html기본 구성과 Link 샘플 ]
globals.css
/* globals.css */
body {
font-family: Arial, sans-serif; /* 폰트 설정 */
margin: 20px; /* 바디 주변 여백 설정 */
}
h1 {
color: #333; /* 제목 색상 */
text-align: center; /* 가운데 정렬 */
margin-bottom: 20px; /* 제목 아래 여백 */
}
ol {
padding-left: 20px; /* 목록 왼쪽 패딩 */
}
li {
margin-bottom: 10px; /* 항목 간 여백 */
}
ul {
list-style-type: none; /* 기본 목록 스타일 제거 */
padding: 0; /* 기본 패딩 제거 */
text-align: center; /* 가운데 정렬 */
margin-top: 30px; /* 위쪽 여백 추가 */
}
.action-link {
display: inline-block; /* 블록 요소로 표시 */
background-color: #0070f3; /* 배경 색상 */
color: #ffffff; /* 글자 색상 */
text-align: center; /* 텍스트 가운데 정렬 */
padding: 5px 10px; /* 패딩 줄임 */
margin-right: 10px; /* 우측 여백 추가 */
border-radius: 5px; /* 모서리 둥글게 */
transition: background-color 0.3s ease; /* 배경색 변경시 효과 */
text-decoration: none; /* 밑줄 제거 */
font-weight: bold; /* 볼드체 */
}
.action-link:hover {
background-color: #0056b3; /* 호버 시 배경 색상 변경 */
color: #ffffff; /* 호버 시 글자 색상 유지 */
text-decoration: none; /* 호버 시 밑줄 제거 */
}
.action-link:last-child {
margin-right: 0; /* 마지막 요소의 우측 여백 제거 */
}
/* 텍스트 링크에 적용되는 기본 스타일 */
a {
color: #0070f3; /* 링크 색상 */
text-decoration: none; /* 밑줄 제거 */
}
a:hover {
color: #0056b3; /* 호버 시 색상 변경 */
text-decoration: underline; /* 호버 시 밑줄 추가 */
}layout.js
import Link from "next/link";
import "./globals.css";
export const metadata = {
title: "빌보드 차트",
description: "최신 빌보드 차트 정보",
};
export default function RootLayout({ children }) {
return (
<html>
<body>
<h1><Link href="/view/1">빌보드 차트</Link></h1>
<ol>
<li><Link href="/view/1">블랙핑크</Link></li>
<li><Link href="/view/2">아이브</Link></li>
<li><Link href="/view/3">르세라핌</Link></li>
<li><Link href="/view/4">뉴진스</Link></li>
<li><Link href="/view/5">트와이스</Link></li>
<li><Link href="/view/6">레드벨벳</Link></li>
<li><Link href="/view/7">에스파</Link></li>
</ol>
{children}
<ul>
<a href="/create" class="action-link">추가</a>
<a href="/create" class="action-link">수정</a>
<a class="action-link">삭제</a>
</ul>
</body>
</html>
);
}page.js
export default function Read(props) {
return (
<>
<h2>상세정보</h2>
paramters: {props.params.id}
</>
);
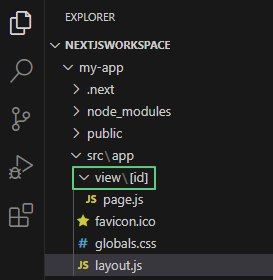
}폴더 패스를 이용한 라우팅 기능
여기서 주목할 점은, view 폴더 내에 [id]라는 이름으로 폴더를 생성함으로써 자동으로 대괄호 안의 id를 파라미터로 인식하고 사용할 수 있게 된다는 것입니다. 이와 같이 디렉터리 구조에 대괄호를 사용하여 정의함으로써, 컨트롤러와 유사한 라우팅 기능을 수행할 수 있게 되었습니다.


[ NextJs 시리즈 목차 ]
NextJs 01 : NextJs로 시작하는 웹 개발: 설치부터 브라우저 실행까지
NextJs 02: NextJs프로젝트 불필요한 파일제거
NextJs 03: NextJs서버 배포버전 빌드
NextJs 04: Link태그와 태그의 차이점을 이해하고 라우팅 설정까지
NextJs 05: 넥스트Js에서 정적 자원 사용하기
NextJs 06: npx와 json-server 사용하기
NextJs 07: 서버컴포넌트 vs 클라이언트컴포넌트
NextJs 08: Next.js를 활용한 동적 웹 콘텐츠 글보기 화면 실습
NextJs 09: Next.js 글입력 작성과 캐시처리
NextJs 10: 버튼 컴포넌트를 별도 파일로 분리 후 활성 비활성화 처리
NextJs 11: next.js글수정 useEffect
NextJs 12: next.js글삭제 처리 및 CRUD예제 다운로드
NextJs 13: env파일을 활용한 환경변수 설정
'NEXTJS' 카테고리의 다른 글
| NextJs 06: npx와 json-server 사용하기 (1) | 2024.05.17 |
|---|---|
| NextJs 05: 넥스트Js에서 정적 자원 사용하기 (3) | 2024.05.16 |
| NextJs 03: NextJs서버 배포버전 빌드 (2) | 2024.05.13 |
| NextJs 02: NextJs프로젝트 불필요한 파일제거 (1) | 2024.05.13 |
| NextJs 01 : NextJs로 시작하는 웹 개발: 설치부터 브라우저 실행까지 (1) | 2024.05.12 |
