안녕하세요, 각성한 데브키라입니다. NodeJs에 입문하시려는 분들을 위해 설치부터 설정까지 간편한 가이드를 제공해드려요. NodeJs를 설치하고 기본적인 설정 방법부터 시작해, 간단한 예제 코드를 실행해 보는 과정까지 자세히 설명 드릴 예정입니다. 초보자분들도 쉽게 따라할 수 있도록 각 단계별로 필요한 정보를 알려드리며, 여러분의 NodeJs 여정의 첫발을 도와드리겠습니다.
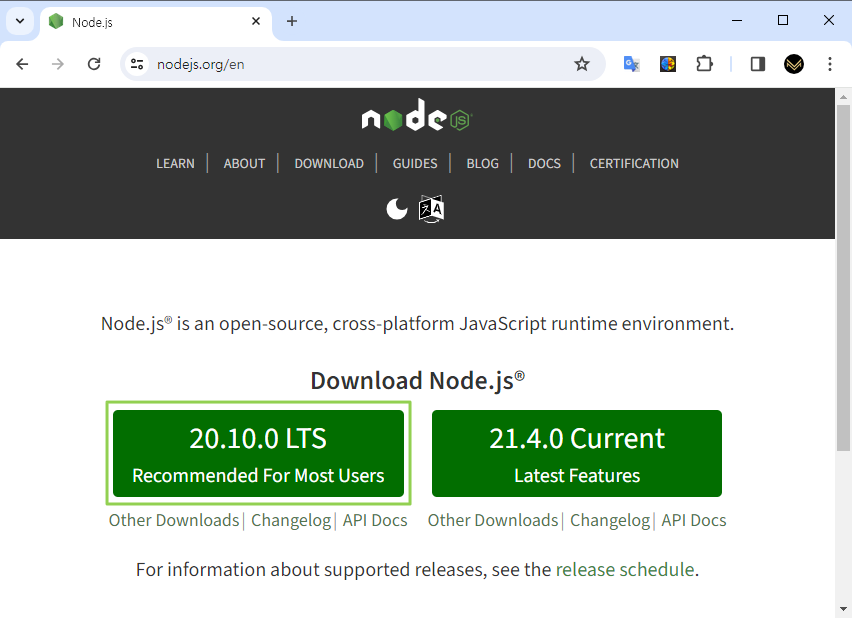
1. NodeJs공식사이트에 접속 후 설치파일을 다운로드합니다.
{Recommended For Most Users} 대부분의 사용자에게 권장되는 안정화 버전을 다운로드합니다.
다운로드 후 기본으로 모두 NEXT 하시면 간단하게 설치가 완료됩니다.

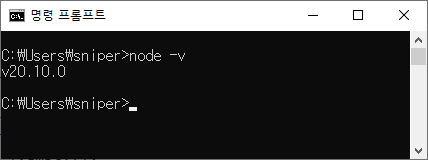
2. 설치완료 확인
설치완료 확인은 CMD창을 열어서 node -v 명령어를 입력했을대 버전정보가 출력된다면 설치가 정상적으로 완료된 것입니다.

3. nodeJs코드를 작성할 툴 vscode 다운로드합니다.
기본적으로 NEXT클릭 반복으로 간단하게 설치가 완료됩니다.

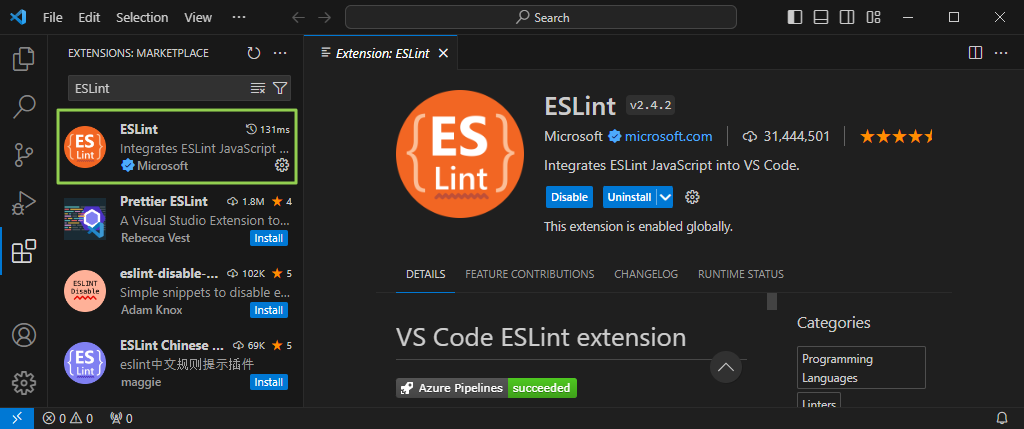
4. nodeJs관련 플러그인을 설치
nodeJs가 자바스크립트 문법을 따르기 때문에 자바스크립트 문법검사기 플러그인을 설치합니다.

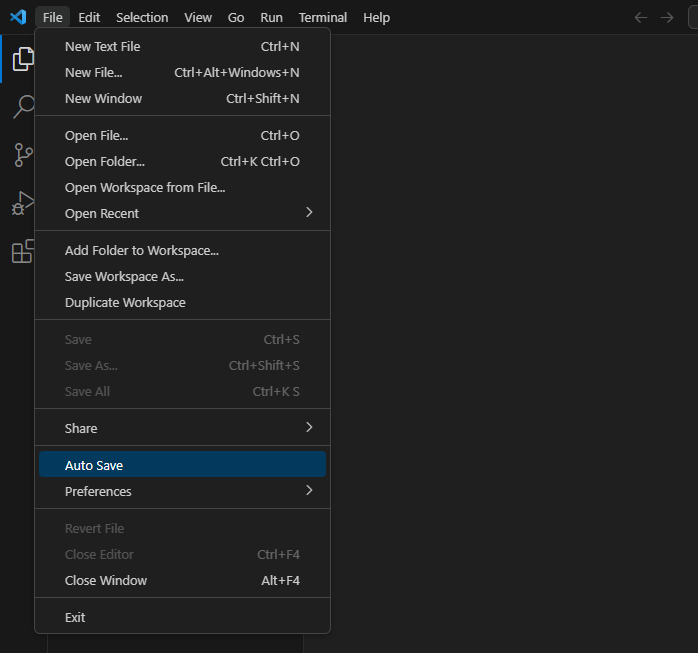
5. 자동저장 기능 활성화

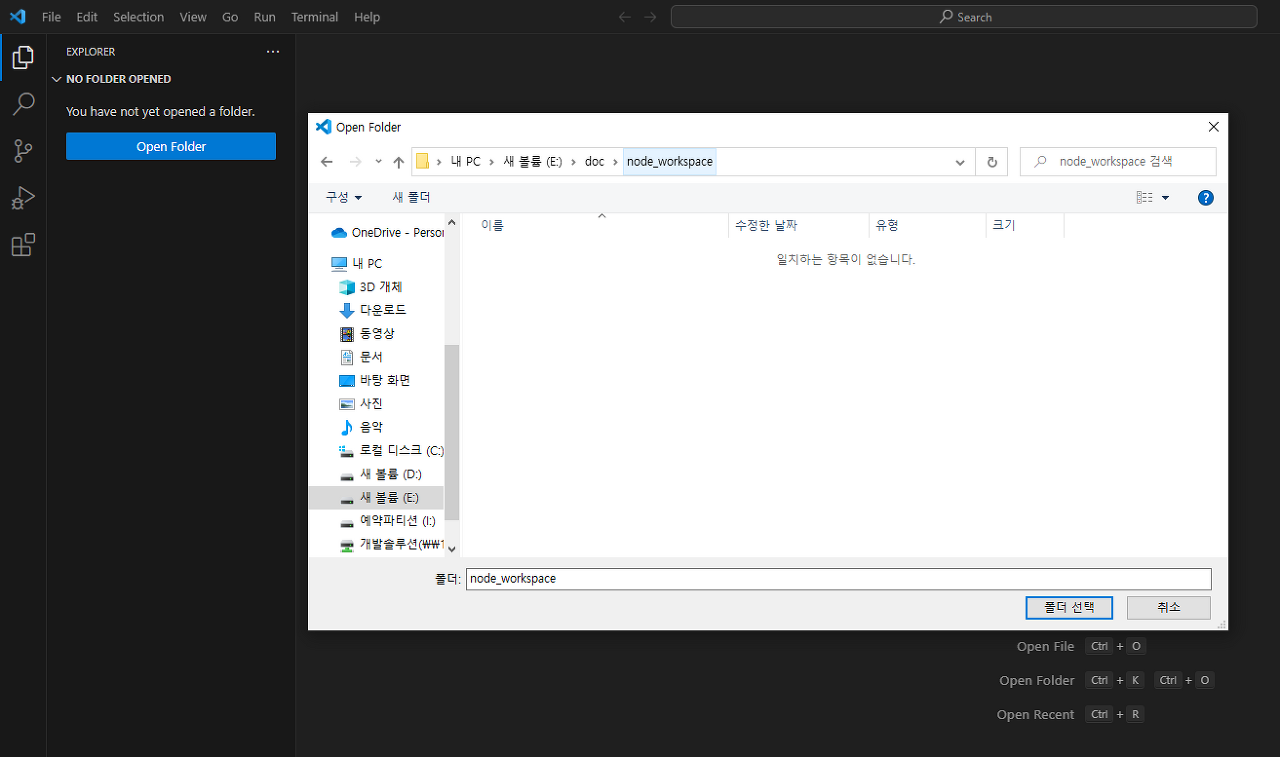
6. 워크스페이스 폴더를 생성 후 오픈합니다.
폴더명은 자유롭게 생성하시면 되지만 여기서는 node_workspace라는 이름을 사용했습니다.

폴더가 오픈되었습니다.

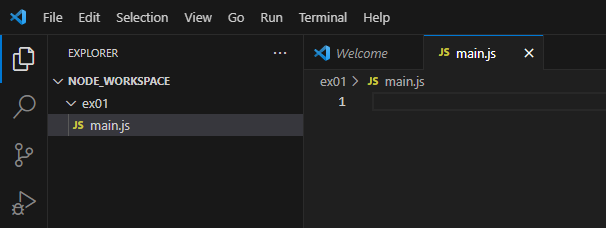
ex01 디렉터리 생성 후 하위에 main.js파일을 생성합니다.

7. main.js 코딩
const http = require("http");
/*
function test(req, res){
console.log("서버연동");
res.end("test page");
}
*/
const app = http.createServer((req, res)=>{
console.log("요청 URL: ", req.url);
console.log("서버연동");
res.end("test page");
});//서버가 실행되면 익명함수를 실행해 주세요.
app.listen(3000);//3000번 포트로 서버를 만들겠다.실행 : 터미널 창에서 main.js가 있는 위치로 이동후 node main 입력 ex) node js파일명
중지 : 터미널 창에서 ctrl + c
3000번 포트로 서버를 열었습니다. 브라우저에서 접속을 해보면 콘솔로그가 2번이 찍히는 것을 확인할 수 있습니다.
두 번이 찍히는 이유는 {url요청, favicon.ico요청}이렇게 브라우저에서 2번을 호출하기 때문입니다.

이상으로 기본적으로 nodejs설치 후 서버를 실행하고 첫 화면까지 띄워 보았습니다.
NodeJs 01: 노드JS의 특징과 활용사례를 소개합니다.
NodeJs 02: 노드JS를 시작하기 위한 설치와 환경설정
NodeJs 03: 우분투에서 노드 JS 생성하고 구동하기
NodeJs 04: 노드JS사이트에 nginx연동
NodeJs 05: nginx에서 SSL인증서 설정
NodeJs 06: Systemd를 이용한 Nginx서버 백그라운드 실행 운영
NodeJs 07: NodeJs 웹사이트 개발에 필요한 플러그인 목록정리
[ NodeJs강좌 전체목록 ]
NodeJs: 기초부터 고급까지 실무 적용 완벽 가이드
안녕하세요. 데브키라입니다. 이 시리즈는 Node.js의 기본부터 고급 기술까지 단계별로 다룹니다. 서버 실행, 페이지 라우팅부터 nginx 연동, SSL 설정까지 실무 적용을 목표로 합니다. Node.js의 모든
devkira.alphonse.kr
'NODEJS' 카테고리의 다른 글
| NodeJs 06: Systemd를 이용한 Nginx서버 백그라운드 실행 운영 (0) | 2024.04.30 |
|---|---|
| NodeJs 05: nginx에서 SSL인증서 설정 (0) | 2024.04.30 |
| NodeJs 04: 노드JS사이트에 nginx연동 (0) | 2024.04.30 |
| NodeJs 03: 우분투에서 노드 JS 생성하고 구동하기 (0) | 2024.04.30 |
| NodeJs 01: 노드JS의 특징과 활용사례를 소개합니다. (0) | 2024.04.30 |
