안녕하세요, 각성한 데브키라입니다. 오늘은 리액트(React) 앱을 빌드하고 서버에서 출력하는 방법을 소개합니다. 서버 중단 후, 'npm run build'로 배포본을 생성하는 과정을 다룰 예정입니다. 이를 통해 사용자가 앱을 접할 수 있게 합니다.
[ 핵심 요약정리 ]
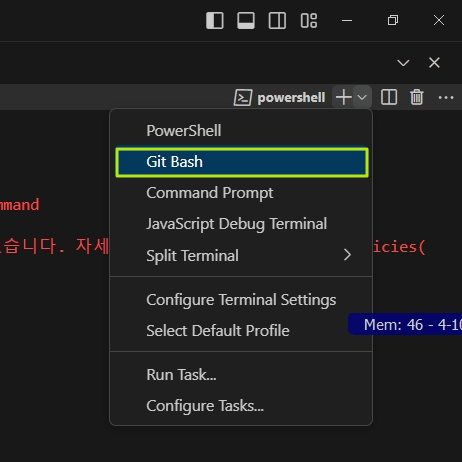
※ VsCode의 bash터미널로 접속
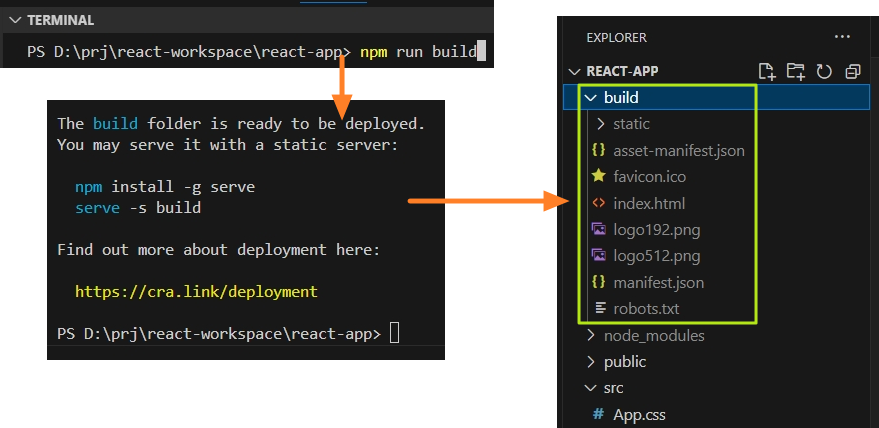
1. 프로젝트빌드 : npm run build
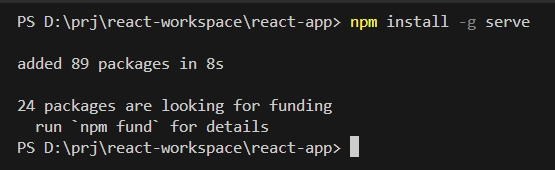
2. 웹서버인스톨 : npm install -g serve
3. 서버실행 정지
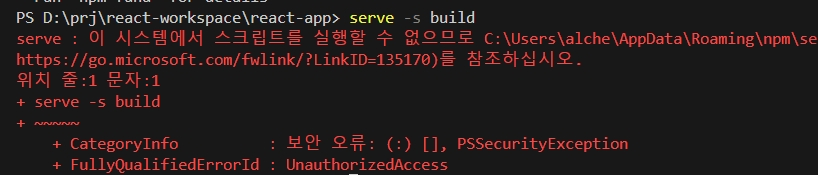
- 서버시작: serve -s build
- 서버정지: Ctrl + C (Windows/Linux) 또는 Command + C (Mac)
4. 접속
- Local: http://localhost:3000
- Network: http://192.168.0.31:3000
1. 리액트 프로젝트 빌드하기
npm run build명령어를 입력 후 엔터키를 눌러보면 프로젝트 디렉터리에 보이지 않았던 build디렉터리가 생성되고 index.html에 의존하는 파일들이 생성된 것을 볼 수 있습니다.

2. 빌드된 결과물을 서버에서 출력하기
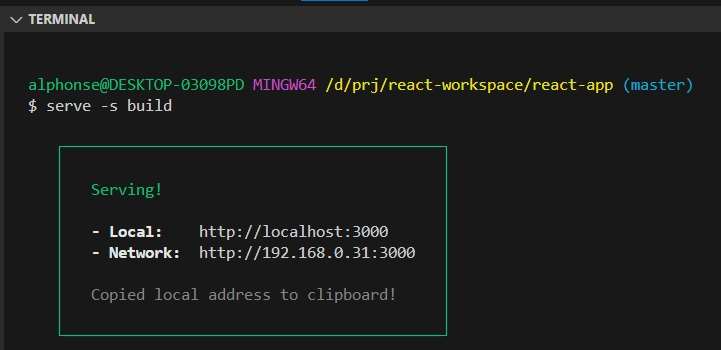
빌드된 결과물을 보기 위해서 아래 명령어를 실행해서 서버를 구동시켜 보도록 하겠습니다.
npm install -g serve : 웹서버를 인스톨해 줍니다.

serve -s build : 서버의 옵션 중 -s를 붙이고 build폴더를 지정하면 어떤 경로로 들어오더라도 index.html로 안내해 줍니다. 명령을 실행했을 때 파워쉘에서 에러가 났습니다. 대신 gitBash를 사용하도록 하겠습니다.



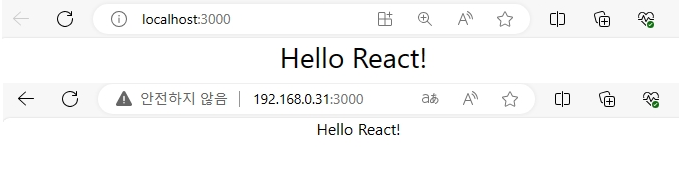
3. 빌드서버로 접속해서 index.html 확인
( http://localhost:3000/, http://192.168.0.31:3000 ) 2개의 주소로 접속이 가능한 것을 확인했습니다.

이상으로, 리액트 애플리케이션을 빌드하고 서버에 배포하는 전체 과정을 알아보았습니다. 처음에는 다소 복잡하게 느껴질 수 있지만, 몇 번 반복하다 보면 자연스럽게 익숙해질 것입니다. 이제 여러분의 멋진 리액트 애플리케이션을 세상에 선보일 준비가 되었습니다. 개발 과정에서 마주친 어려움을 해결하며 한 단계 더 성장한 여러분 자신을 자랑스럽게 생각하세요. 앞으로도 멋진 프로젝트들을 성공적으로 배포하기를 바랍니다!
[ 리액트 입문강좌 시리즈 ]
01. React 설치와 초기화면 출력
02. 리액트 배포본 생성을 위한 npm run build
03. 리액트의 꽃 사용자정의 태그
04. 컴포넌트의 섬세한 활용을 위한 props속성 사용
05. 리스트데이터의 활용 topics변수 사용
06.사용자 정의 이벤트 구현
07.리스트 형태의 사용자 정의 이벤트 구현
08. React useState훅을 이용한 상태에 따른 UI표현
09. 리액트 토픽변수를 useState 훅을 이용한 글입력
10. 리액트에서 동적으로 글 생성하기
11. 리액트에서 동적으로 글 수정하기
12. 리액트에서 동적으로 글 삭제하기 삭제버튼
'REACT' 카테고리의 다른 글
| 리액트 05: 리스트데이터의 활용 topics변수 사용 (1) | 2024.05.19 |
|---|---|
| 리액트 04: 컴포넌트의 섬세한 활용을 위한 props속성 사용 (0) | 2024.05.19 |
| 리액트 03: 리액트의 꽃 사용자정의 태그 (1) | 2024.05.19 |
| 리액트 01: React 설치와 초기화면 출력 (83) | 2024.05.19 |
| 리액트: 입문강좌 시리즈 (58) | 2024.05.19 |
