안녕하세요, 각성한 데브키라입니다. React 개발 과정에서 컴포넌트의 재사용성과 확장성은 매우 중요한 요소입니다. 이번 포스팅에서는 사용자 정의 태그와 속성(props)을 활용하여 다양한 표현을 가능하게 하고, 확장성을 극대화하는 방법을 살펴보겠습니다.
[ 핵심 내용정리 ]
React는 컴포넌트 기반의 라이브러리로, 재사용 가능한 UI 단위로 화면을 구성합니다. 이러한 컴포넌트들은 props라는 매개변수를 통해 데이터를 전달받아, 다양한 상황에 맞는 UI를 제공할 수 있습니다.
1. App.js 소스코드
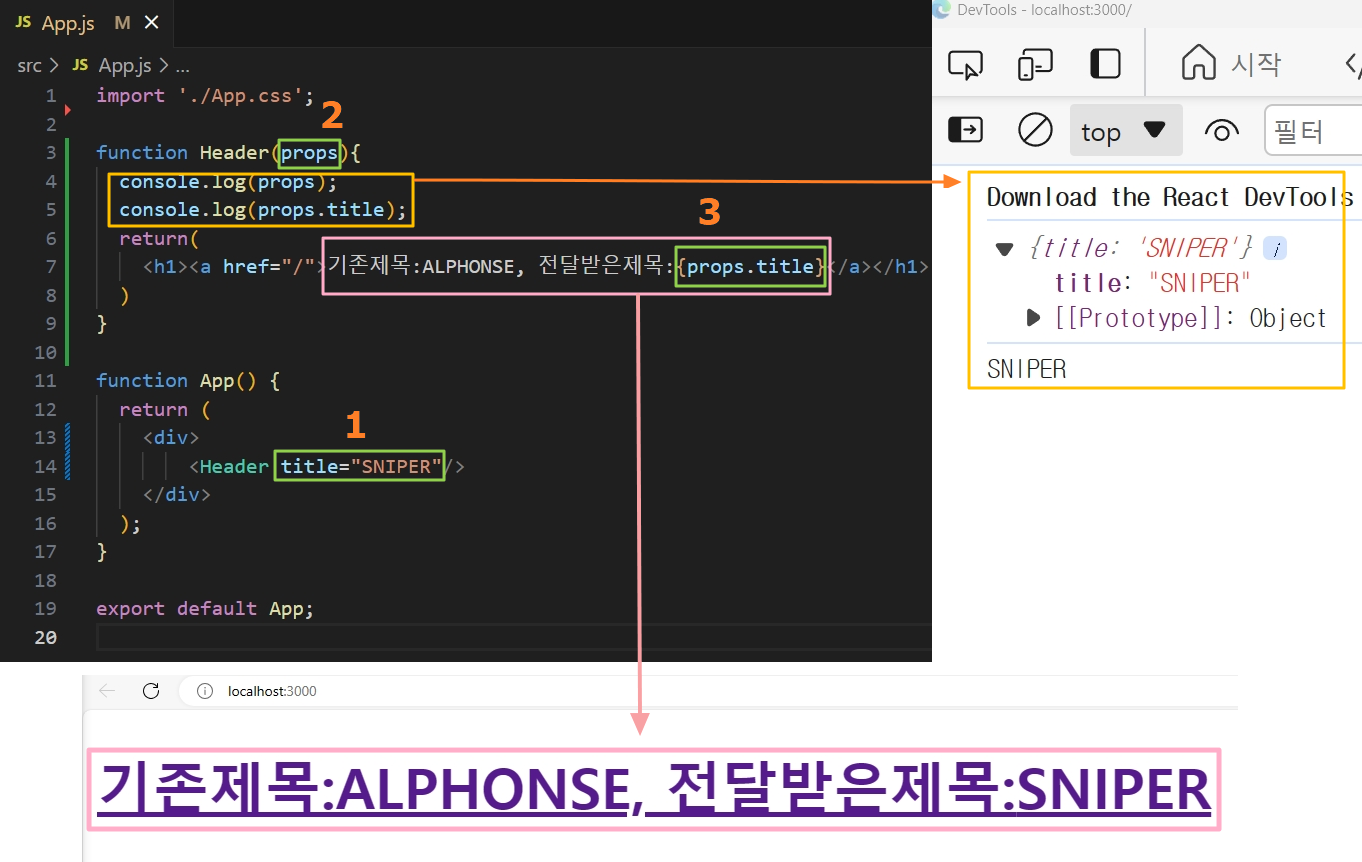
이 코드에서 Header 컴포넌트는 props를 통해 전달받은 title 값을 활용하여, 기본 제목 "ALPHONSE"와 함께 전달받은 제목 "SNIPER"를 화면에 표시합니다. 이처럼 컴포넌트에 속성을 전달하여 동적인 데이터 표현이 가능해지며, 이를 통해 컴포넌트의 재사용성과 확장성을 높일 수 있습니다.
import './App.css';
function Header(props){
console.log(props);
console.log(props.title);
return(
<h1><a href="/">기존제목:ALPHONSE, 전달받은제목:{props.title}</a></h1>
)
}
function App() {
return (
<div>
<Header title="SNIPER"/>
</div>
);
}
export default App;2. App.js에서 사용자정의태그의 Props를 통한 활용

오늘은 React에서 사용자 정의 태그와 속성을 활용해 컴포넌트의 확장성을 높이는 방법에 대해 알아보았습니다. 이 방법을 통해 개발자는 더욱 유연하고 재사용 가능한 컴포넌트를 만들어, 효율적인 웹 애플리케이션 개발을 할 수 있습니다. React를 사용하는 개발자라면 이러한 기법을 적극 활용해 보세요.
[ 리액트 입문강좌 시리즈 ]
01. React 설치와 초기화면 출력
02. 리액트 배포본 생성을 위한 npm run build
03. 리액트의 꽃 사용자정의 태그
04. 컴포넌트의 섬세한 활용을 위한 props속성 사용
05. 리스트데이터의 활용 topics변수 사용
06.사용자 정의 이벤트 구현
07.리스트 형태의 사용자 정의 이벤트 구현
08. React useState훅을 이용한 상태에 따른 UI표현
09. 리액트 토픽변수를 useState 훅을 이용한 글입력
10. 리액트에서 동적으로 글 생성하기
11. 리액트에서 동적으로 글 수정하기
12. 리액트에서 동적으로 글 삭제하기 삭제버튼
'REACT' 카테고리의 다른 글
| 리액트 06: 사용자 정의 이벤트 구현 (3) | 2024.05.19 |
|---|---|
| 리액트 05: 리스트데이터의 활용 topics변수 사용 (1) | 2024.05.19 |
| 리액트 03: 리액트의 꽃 사용자정의 태그 (1) | 2024.05.19 |
| 리액트 02: 리액트 배포본 생성을 위한 npm run build (65) | 2024.05.19 |
| 리액트 01: React 설치와 초기화면 출력 (83) | 2024.05.19 |
