안녕하세요, 각성한 데브키라입니다. 웹 개발을 하다 보면 코드의 가독성과 유지보수성이 중요하다는 것을 깨닫게 됩니다. 특히, React에서는 사용자 정의 태그를 활용하여 이를 효율적으로 개선할 수 있습니다.
[핵심 요약정리]
사용자 정의 태그는 html형태를 만들어서 리턴해줄 수 있습니다. 이런 방식으로 코드구성을 심플하고 가독성 있게 만들어줍니다.
1. App.js 최상위 DIV의 내부를 하드코딩으로 구현
App.js - 모든 소스코드를 최상위 DIV에 기술하는 방식을 효율적이지 않습니다.
import './App.css';
function App() {
return (
<div>
<header>
<h1><a href="/">ALPHONSE</a></h1>
</header>
<nav>
<ol>
<li><a href="/post/1">react</a></li>
<li><a href="/post/2">css</a></li>
<li><a href="/post/3">js</a></li>
</ol>
</nav>
<article>
<h2>Welcome</h2>
Hello, ALPHONSE
</article>
</div>
);
}
export default App;
2. 사용자정의 태그
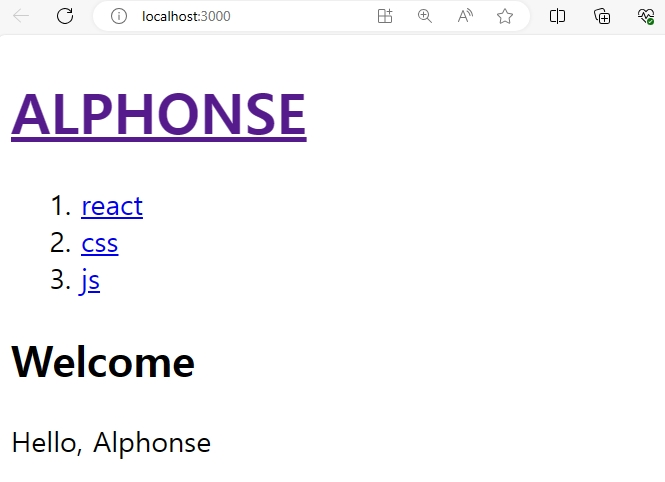
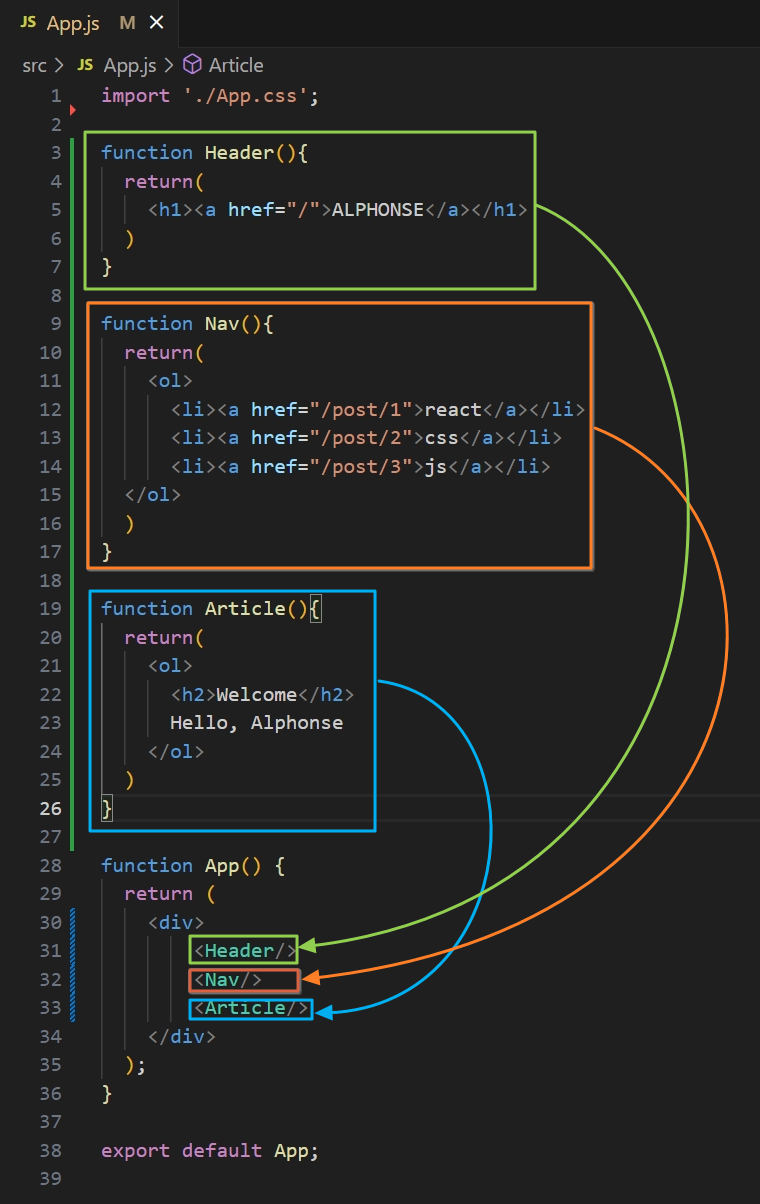
최상위 DIV의 내부를 사용자정의 태그로 구현하고 구조를 심플하게 변환합니다.
결과는 동일하게 출력이 되지만 내부적인 내용과 가독성이 높아졌습니다.
import './App.css';
function Header(){
return(
<h1><a href="/">ALPHONSE</a></h1>
)
}
function Nav(){
return(
<ol>
<li><a href="/post/1">react</a></li>
<li><a href="/post/2">css</a></li>
<li><a href="/post/3">js</a></li>
</ol>
)
}
function Article(){
return(
<ol>
<h2>Welcome</h2>
Hello, Alphonse
</ol>
)
}
function App() {
return (
<div>
<Header/>
<Nav/>
<Article/>
</div>
);
}
export default App;
3. 사용자 정의태그 전체반영
import './App.css';
function Header(props){
console.log(props);
console.log(props.title);
return(
<h1><a href="/">기존제목:ALPHONSE, 전달받은제목:{props.title}</a></h1>
)
}
function Nav(){
return(
<ol>
<li><a href="/post/1">react</a></li>
<li><a href="/post/2">css</a></li>
<li><a href="/post/3">js</a></li>
</ol>
)
}
function Article(prm){
return(
<ol>
<h2>{prm.title}</h2>
{prm.body}
</ol>
)
}
function App() {
return (
<div>
<Header title="SNIPER"/>
<Nav/>
<Article title="Welcome" body="Thank you for visiting us."/>
</div>
);
}
export default App;
이상으로, 사용자 정의 태그를 활용해 React 앱의 코드 구조를 간결하고 가독성 있게 만드는 방법에 대해 알아보았습니다. 이 방법을 통해 더욱 깔끔하고 관리하기 쉬운 코드를 작성해 보세요.
[ 리액트 입문강좌 시리즈 ]
01. React 설치와 초기화면 출력
02. 리액트 배포본 생성을 위한 npm run build
03. 리액트의 꽃 사용자정의 태그
04. 컴포넌트의 섬세한 활용을 위한 props속성 사용
05. 리스트데이터의 활용 topics변수 사용
06.사용자 정의 이벤트 구현
07.리스트 형태의 사용자 정의 이벤트 구현
08. React useState훅을 이용한 상태에 따른 UI표현
09. 리액트 토픽변수를 useState 훅을 이용한 글입력
10. 리액트에서 동적으로 글 생성하기
11. 리액트에서 동적으로 글 수정하기
12. 리액트에서 동적으로 글 삭제하기 삭제버튼
'REACT' 카테고리의 다른 글
| 리액트 05: 리스트데이터의 활용 topics변수 사용 (1) | 2024.05.19 |
|---|---|
| 리액트 04: 컴포넌트의 섬세한 활용을 위한 props속성 사용 (0) | 2024.05.19 |
| 리액트 02: 리액트 배포본 생성을 위한 npm run build (65) | 2024.05.19 |
| 리액트 01: React 설치와 초기화면 출력 (83) | 2024.05.19 |
| 리액트: 입문강좌 시리즈 (58) | 2024.05.19 |
