안녕하세요, 각성한 데브키라입니다. 오늘은 사용자 인터페이스 구축에 필수인 리액트(React) 프로젝트 시작 방법을 소개합니다. 이 글은 Node.js와 Visual Studio Code 설치에서 리액트 앱 생성까지의 전 과정을 단계별로 안내합니다. 리액트는 선언적이고 효율적인 JavaScript 라이브러리로, 복잡한 UI와 데이터의 변화가 잦은 대규모 애플리케이션을 쉽게 다룰 수 있습니다. 시작해 볼까요?
[ 핵심 요약정리 ]
1. VsCode에서 프로젝트 디렉터리 생성
2. 디렉터리에서 터미널 명령어 실행
- npx create-react-app .
3. 기존 샘플에 작성된 내용제거
- App.js, App.css
4. 로컬서버 실행명령
- npm start
- 접속 url: localhost:3000
1. NodeJs v20.12.1 다운로드
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. VsCode v1.88 다운로드
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
3. 리액트프로젝트 생성할 디렉터리를 준비합니다.

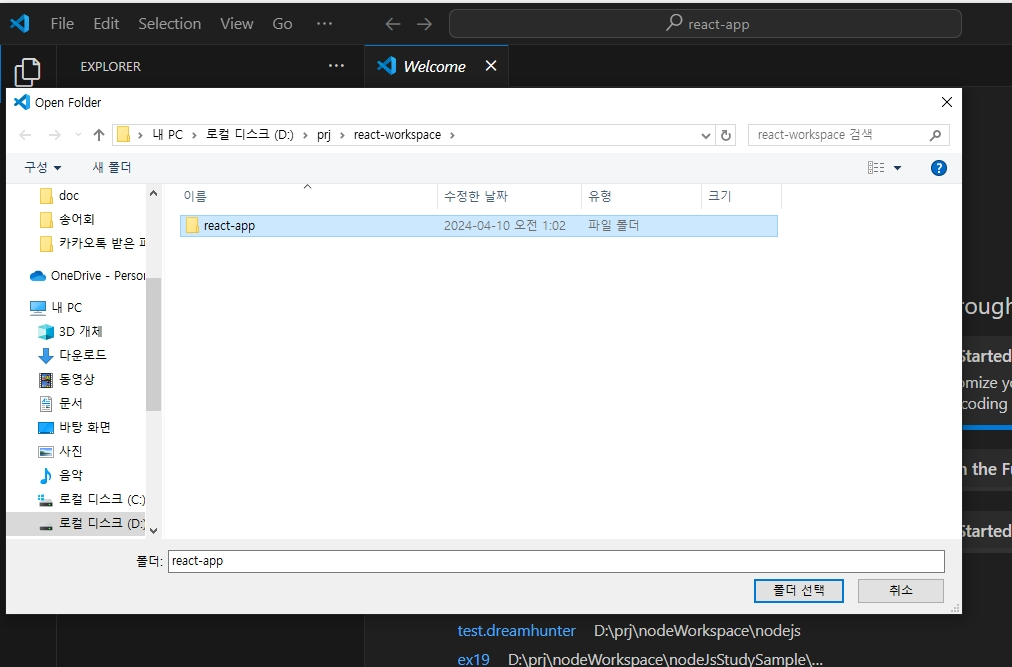
4. 생성해 놓았던 디렉터리를 오픈합니다.

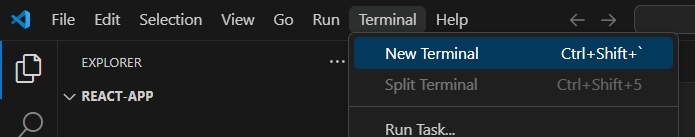
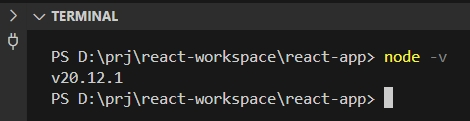
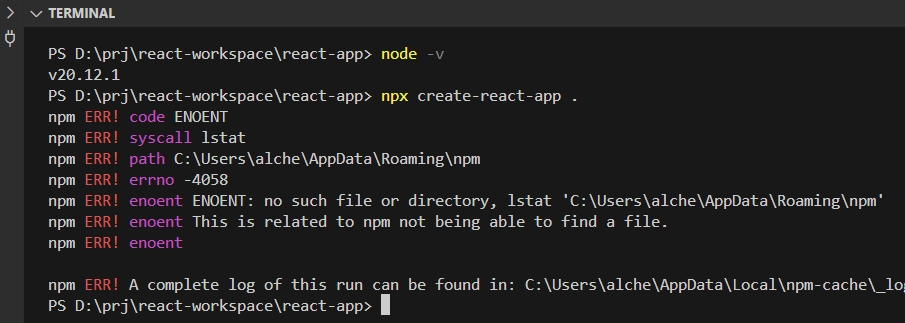
5. VsCode에서 터미널 창을 열고 NodeJS 설치확인


6. 명령어를 입력해서 리액트프로젝트를 생성
npx create-react-app . <= 여기서 (.)은 현재 디렉터리를 의미하는 약속된 기호입니다.
- 저는 기존버전을 제거하는 과정에서 문제가 발생해서 npm디렉터리가 존재하지 않았습니다.
진행을 위해서 ( C:\Users\alche\AppData\Roaming\npm ) 위치에 npm디렉터리를 생성해 주었습니다.
대부분은 이런 문제없이 그냥 진행하시면 됩니다.

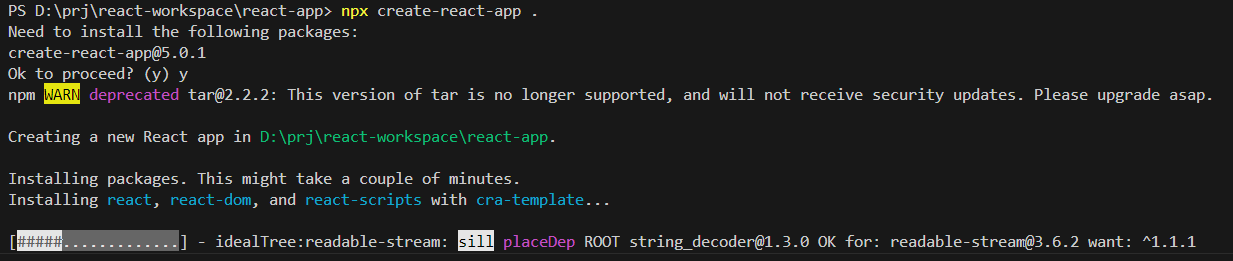
- npx create-react-app . 명령을 입력하고 다시 진행을 해보면
"Need to install the following packages"와 같이 설치가 필요하다는 메시지가 나오는데 y를 입력 후 엔터하시면 설치가 진행됩니다.

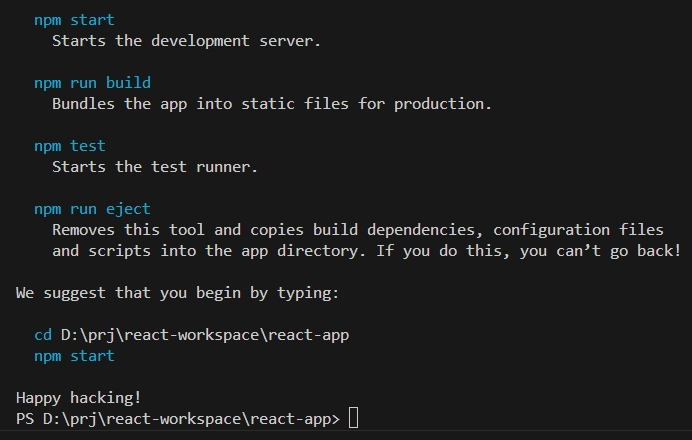
npm으로 사용가능한 명령어들이 표시되었습니다.


설치가 완료되고 프로젝트가 생성되었습니다.
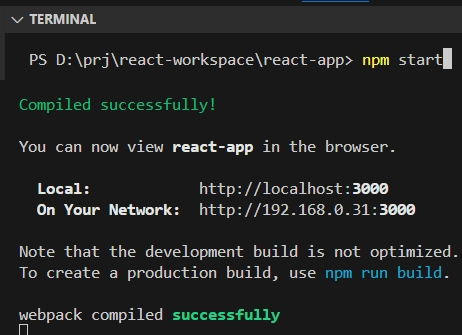
7. npm start 명령어를 입력 후 서버를 실행하면 localhost:3000번 서버가 실행됩니다.
브라우저를 통해서 localhost:3000번 서버로 접속해 보면 리액트 첫 화면이 출력됩니다.


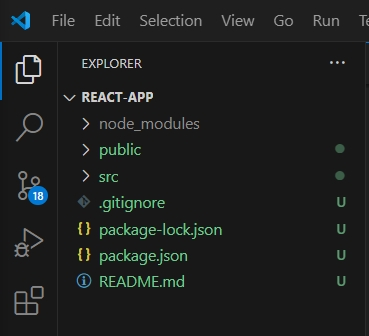
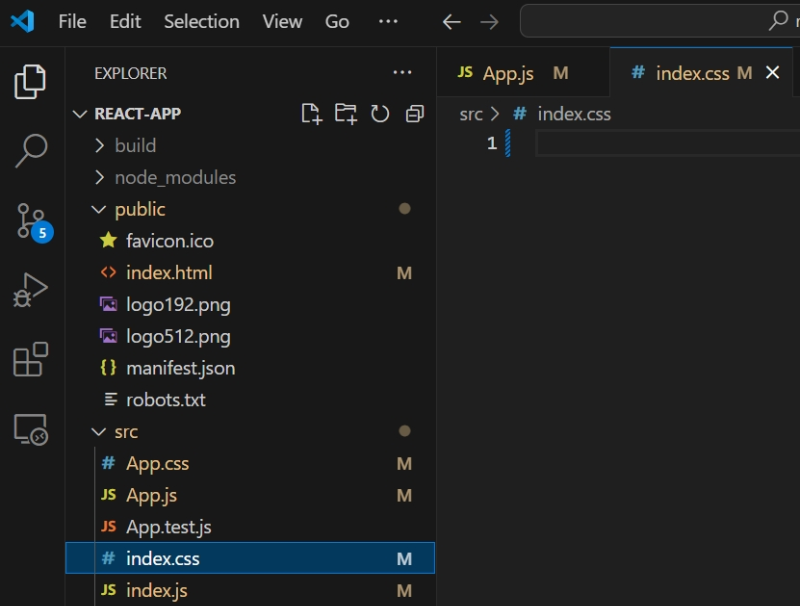
8. 기존샘플내용을 제거하고 심플하게 리액트를 시작해 봅시다.
App.js, App.css, index.css 의 기존 내용들을 제거합니다.




드디어 여러분은 리액트 프로젝트를 성공적으로 생성하셨습니다! 이제 여러분 앞에는 무한한 가능성이 펼쳐져 있습니다. 이 포스트를 통해 리액트 앱을 처음부터 끝까지 생성하는 과정을 단계별로 따라오셨다면, 이제 여러분도 리액트의 세계에서 멋진 프로젝트를 시작할 준비가 되셨을 겁니다. 앞으로 배우게 될 수많은 것들이 기대되지 않나요? 궁금한 점이나 추가로 알고 싶은 내용이 있다면 댓글로 남겨주세요. 저는 여러분의 리액트 여정이 성공적이기를 진심으로 바랍니다. 감사합니다!
[ 리액트 입문강좌 시리즈 ]
01. React 설치와 초기화면 출력
02. 리액트 배포본 생성을 위한 npm run build
03. 리액트의 꽃 사용자정의 태그
04. 컴포넌트의 섬세한 활용을 위한 props속성 사용
05. 리스트데이터의 활용 topics변수 사용
06.사용자 정의 이벤트 구현
07.리스트 형태의 사용자 정의 이벤트 구현
08. React useState훅을 이용한 상태에 따른 UI표현
09. 리액트 토픽변수를 useState 훅을 이용한 글입력
10. 리액트에서 동적으로 글 생성하기
11. 리액트에서 동적으로 글 수정하기
12. 리액트에서 동적으로 글 삭제하기 삭제버튼
'REACT' 카테고리의 다른 글
| 리액트 05: 리스트데이터의 활용 topics변수 사용 (1) | 2024.05.19 |
|---|---|
| 리액트 04: 컴포넌트의 섬세한 활용을 위한 props속성 사용 (0) | 2024.05.19 |
| 리액트 03: 리액트의 꽃 사용자정의 태그 (1) | 2024.05.19 |
| 리액트 02: 리액트 배포본 생성을 위한 npm run build (65) | 2024.05.19 |
| 리액트: 입문강좌 시리즈 (58) | 2024.05.19 |
