안녕하세요, 각성한 데브키라입니다. 오늘은 React에서 'topics' 변수를 활용해 데이터를 효과적으로 관리하는 방법을 알아봅니다. 이를 통해 동적 데이터를 사용자에게 보다 효율적으로 제공하는 방법을 살펴보겠습니다.
[ 핵심 내용정리 ]
배열형태의 토픽변수를 Prop형태로 전송함으로써 동적으로 데이터를 가공할 수 있습니다.
토픽형태의 변숫값을 사용할 때는 key값을 할당해서 사용해야 합니다.
props 변수 사용 시 링크 이런 식으로 조합해서 사용할 수 있습니다.
1. topics형태의 변수 하드코딩 주입
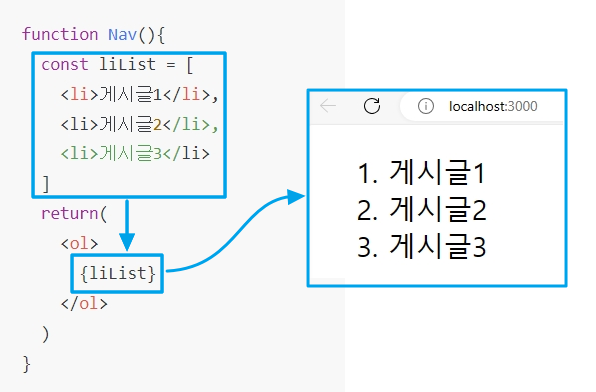
토픽변수를 Nav컴포넌트에서 직접적으로 주입해서 출력하는 예제입니다.
import './App.css';
function Nav(){
const liList = [
<li>게시글1</li>,
<li>게시글2</li>,
<li>게시글1</li>
]
return(
<ol>
{liList}
</ol>
)
}
function App() {
return (
<div>
<Nav topics="{topics}"/>
</div>
);
}
export default App;
2. 토픽변숫값을 컴포넌트에 동적으로 할당
토픽변수의 값을 prop를 통해서 컴포넌트로 전송하고 출력해 봅시다.
import './App.css';
function Nav(props){
const liList = props.topics.map(topic => (
<li key={topic.id}>{topic.title}</li> // 각 li 요소에 고유한 key prop을 추가
));
return(
<ol>
{liList}
</ol>
)
}
function App() {
const topics = [
{id:1, title:"게시글1", content:"컨텐츠1..."},
{id:2, title:"게시글2", content:"컨텐츠2..."},
{id:3, title:"게시글3", content:"컨텐츠3..."},
{id:4, title:"게시글4", content:"컨텐츠4..."},
{id:5, title:"게시글5", content:"컨텐츠5..."}
]
return (
<div>
<Nav topics={topics}/> {/* topics 배열을 올바르게 전달 */}
</div>
);
}
export default App;
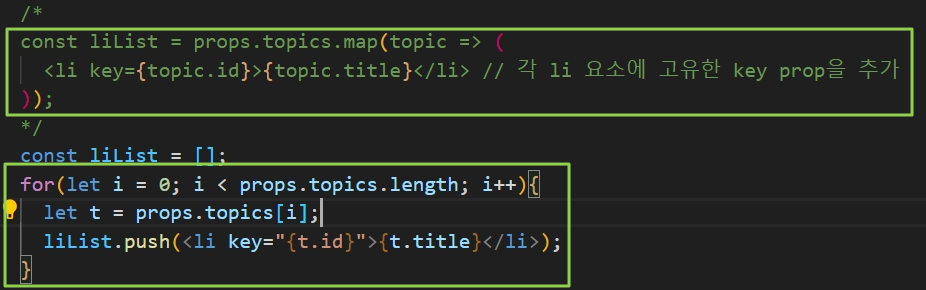
위에서 사용된 람다식 함수는 for문으로 기술하면 아래와 같습니다. 코딩방식이 다르지만 동일한 내용입니다.

3. 토픽변수 사용 시 주의사항
토픽변수는 데이터베이스의 테이블데이터와 유사한 형태입니다.
모든 행은 고유하게 인식할 수 있는 key가 존재해야 더 효율적으로 사용할 수 있고 key값을 할당해 주지 않으면 브라우저 개발자모드를 통해서 경고메시지가 출력되는데 이 부분을 해결해 봅시다.
해결방법은 형광색 박스처럼 key값을 할당해 주면 해결됩니다.


오늘은 React의 'topics' 변수를 이용한 데이터 관리 방법에 대해 알아보았습니다. 이를 통해 사용자 경험을 향상할 수 있는 방안을 배웠으니, 여러분의 프로젝트에도 적극 활용해 보세요.
[ 리액트 입문강좌 시리즈 ]
01. React 설치와 초기화면 출력
02. 리액트 배포본 생성을 위한 npm run build
03. 리액트의 꽃 사용자정의 태그
04. 컴포넌트의 섬세한 활용을 위한 props속성 사용
05. 리스트데이터의 활용 topics변수 사용
06.사용자 정의 이벤트 구현
07.리스트 형태의 사용자 정의 이벤트 구현
08. React useState훅을 이용한 상태에 따른 UI표현
09. 리액트 토픽변수를 useState 훅을 이용한 글입력
10. 리액트에서 동적으로 글 생성하기
11. 리액트에서 동적으로 글 수정하기
12. 리액트에서 동적으로 글 삭제하기 삭제버튼
'REACT' 카테고리의 다른 글
| 리액트 07: 리스트 형태의 사용자 정의 이벤트 구현 (2) | 2024.05.19 |
|---|---|
| 리액트 06: 사용자 정의 이벤트 구현 (3) | 2024.05.19 |
| 리액트 04: 컴포넌트의 섬세한 활용을 위한 props속성 사용 (0) | 2024.05.19 |
| 리액트 03: 리액트의 꽃 사용자정의 태그 (1) | 2024.05.19 |
| 리액트 02: 리액트 배포본 생성을 위한 npm run build (65) | 2024.05.19 |
