안녕하세요, 각성한 데브키라입니다. 웹 개발을 하다 보면 사용자의 행동에 따라 다양한 이벤트를 처리해야 할 필요가 있습니다. 오늘은 리액트에서 사용자의 클릭 이벤트를 다루는 방법과, 이벤트에 필요한 데이터를 전달하는 방식에 대해 알아보겠습니다.
[ 핵심 내용정리 ]
[ 주요 부분만 스크랩한 코드입니다. ]
====== 변수선언 ======
const topics = [
{id:1, title:"게시글1", content:"컨텐츠1..."},
{id:2, title:"게시글2", content:"컨텐츠2..."},
]
====== 컴포넌트를 호출 ======
<Nav rs={topics} onChangeMode={(rowIndex,rowKey, data, rs)=>{
====== 컴포넌트에서 이벤트가 발생 후 이벤트 데이터를 전달받음 ======
...내용
}}/>
====== 컴포넌트 ======
const rs = props.rs.map((item, index) => (
<li key={item.id}>
<a id={item.id} href="/" onClick={e=>{
e.preventDefault();//기본으로 제공되는 이벤트는 무효화
====== 컴포넌트에서 호출한 곳으로 데이터를 담아서 리턴 ======
props.onChangeMode(index, e.target.id, props.rs[index], props);
}}>
{item.title}
</a>
</li>
));1. 클릭 이벤트
컴포넌트를 클릭했을 때 정의 해놓은 콜백함수 onChangeMode가 실행됩니다.
//=========== 일반 함수 ===========
<a href="/" onClick={function(e){
e.preventDefault();//기본 이벤트의 동작을 막아줌
props.onChangeMode();
}}>
//=========== 람다식 화살표 함수 ===========
<a href="/" onClick={(e)=>{
e.preventDefault();//기본 이벤트의 동작을 막아줌
props.onChangeMode();
}}>import './App.css';
function Header(props){
console.log(props);
console.log(props.title);
return(
<header>
<h1>
<a href="/" onClick={(e)=>{
e.preventDefault();//기본 이벤트의 동작을 막아줌
props.onChangeMode();
}}>
{props.title}
</a>
</h1>
</header>
)
}
function App() {
return (
<div>
<Header title="SNIPER" onChangeMode={function(){
alert("Header-onChangeMode");
}}>
</Header>
</div>
);
}
export default App;

2. 클릭 이벤트 데이터를 전송
이벤트에 여러 가지 필요한 정보를 모아서 보내줍니다. 리스트형 데이터를 다룰 때 필요한 모든 데이터를 보내주고 있습니다.
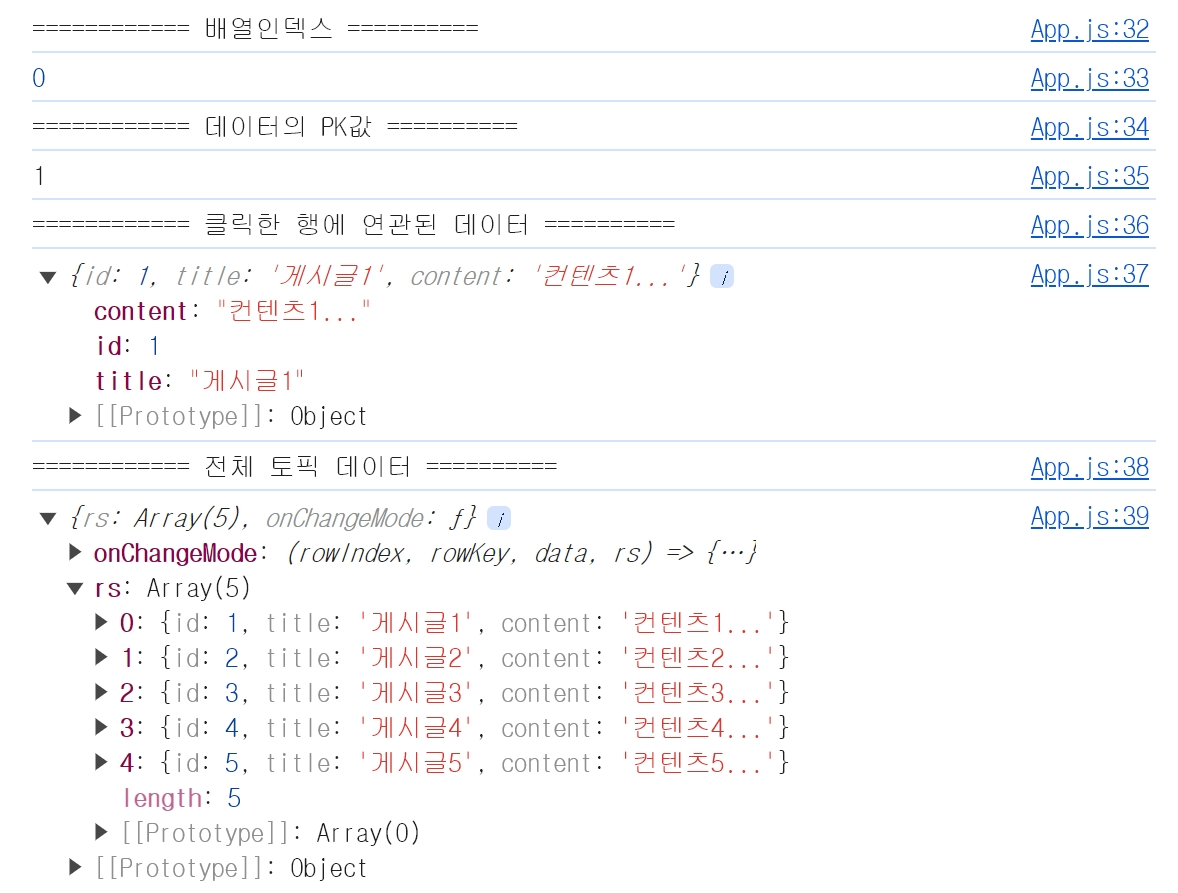
이벤트에서 넘겨주는 아래와 같은 정보로 개발에서 발생하는 거의 대부분의 처리가 가능합니다.
1. 배열인덱스 : topics배열의 row 인덱스 값
2. 데이터의 PK값: 해당 행의 데이터 키값 데이터베이스 기준으로는 프라이머리키 값
3. 행과 연관된 데이터: 클릭한 한 행에 대한 전체 데이터
4. 전체 토픽 데이터: 모든 행에 대한 전체데이터
import './App.css';
function Nav(props){
const rs = props.rs.map((item, index) => (
<li key={item.id}>
<a id={item.id} href="/" onClick={e=>{
e.preventDefault();
props.onChangeMode(index, e.target.id, props.rs[index], props);
}}>
{item.title}
</a>
</li> // 각 li 요소에 고유한 key prop을 추가
));
return(
<ol>
{rs}
</ol>
)
}
function App() {
const topics = [
{id:1, title:"게시글1", content:"컨텐츠1..."},
{id:2, title:"게시글2", content:"컨텐츠2..."},
{id:3, title:"게시글3", content:"컨텐츠3..."},
{id:4, title:"게시글4", content:"컨텐츠4..."},
{id:5, title:"게시글5", content:"컨텐츠5..."}
]
return (
<div>
<Nav rs={topics} onChangeMode={(rowIndex,rowKey, data, rs)=>{
console.log("============ 배열인덱스 ==========")
console.log(rowIndex);
console.log("============ 데이터의 PK값 ==========")
console.log(rowKey);
console.log("============ 클릭한 행에 연관된 데이터 ==========")
console.log(data);
console.log("============ 전체 토픽 데이터 ==========")
console.log(rs);
}}/>
</div>
);
}
export default App;

오늘 포스팅을 통해 리액트에서 클릭 이벤트를 처리하고, 필요한 데이터를 전달하는 방법에 대해 알아보았습니다. 이러한 기법들을 활용함으로써, 사용자의 행동에 따라 다양한 반응을 보이는 웹 애플리케이션을 만들 수 있을 것입니다. 다음 시간에는 더 심화된 주제로 여러분을 찾아뵙겠습니다.
[ 리액트 입문강좌 시리즈 ]
01. React 설치와 초기화면 출력
02. 리액트 배포본 생성을 위한 npm run build
03. 리액트의 꽃 사용자정의 태그
04. 컴포넌트의 섬세한 활용을 위한 props속성 사용
05. 리스트데이터의 활용 topics변수 사용
06.사용자 정의 이벤트 구현
07.리스트 형태의 사용자 정의 이벤트 구현
08. React useState훅을 이용한 상태에 따른 UI표현
09. 리액트 토픽변수를 useState 훅을 이용한 글입력
10. 리액트에서 동적으로 글 생성하기
11. 리액트에서 동적으로 글 수정하기
12. 리액트에서 동적으로 글 삭제하기 삭제버튼
'REACT' 카테고리의 다른 글
| 리액트 08: React useState훅을 이용한 상태에 반응하는 UI표현 (1) | 2024.05.19 |
|---|---|
| 리액트 07: 리스트 형태의 사용자 정의 이벤트 구현 (2) | 2024.05.19 |
| 리액트 05: 리스트데이터의 활용 topics변수 사용 (1) | 2024.05.19 |
| 리액트 04: 컴포넌트의 섬세한 활용을 위한 props속성 사용 (0) | 2024.05.19 |
| 리액트 03: 리액트의 꽃 사용자정의 태그 (1) | 2024.05.19 |
