안녕하세요. 각성한 데브키라입니다. ex08에서 쿠키를 설정하고 메인페이지 접속 시 팝업창을 더 이상 뜨지 않도록 제어하는 예제를 포스팅했었는데 내용을 이어서 쿠키암호화 설정을 해보겠습니다.
수정내역
ex09 포스팅에서는 바뀐 부분 2줄에 대한 내용만 추가로 포스팅하겠습니다.
아래 작성된 내용 중 {[ 변경 ] app.js, [ 변경 controller/cookie/cookie_ctrl.js ] }의 소스코드에서 화살표로 표시된 부분
{app.js 1줄, cookie_ctrl.js 1줄}2줄만 수정하시면 됩니다.
[기존 : app.js ]
const express = require("express")
const cookieRouter = require("./src/routes/cookie/cookie_router")
const cookieParser = require("cookie-parser")
const app = express()
app.set("views", "./src/views")
app.set("view engine", "ejs")
app.use( cookieParser() )
app.use("/cookie", cookieRouter)
app.listen(3000, ()=> console.log("3000번 서버 실행"))
[ 변경 ] app.js
화살표 부분이 변경된 부분입니다.
암호화를 위한 무작위 문자를 아무 문자나 입력합니다. 문자를 많이 입력할수록 암호의 복잡도는 증가하지만 시스템리소스도 그만큼 더 잡아먹는다고 생각하시면 됩니다.
const express = require("express")
const cookieRouter = require("./src/routes/cookie/cookie_router")
const cookieParser = require("cookie-parser")
const app = express()
app.set("views", "./src/views")
app.set("view engine", "ejs")
app.use( cookieParser("암호화를위한무작위문자") ) // <=========== [ 변경된 부분 ]
app.use("/cookie", cookieRouter)
app.listen(3000, ()=> console.log("3000번 서버 실행"))
[ 기존 controller/cookie/cookie_ctrl.js ]
const cookieConfig = {
httpOnly : true, //웹통신 할때만 쿠키를 적용
maxAge : 10000 //10초동안 쿠키를 유히
}
const index = (req, res) => {
const myCookie = req.cookies.myCookie;
res.render("cookie/main", {myCookie})
}
const popup = (req, res) => {
res.render("cookie/popup")
}
const makeCookie = (req, res) => {
res.cookie("myCookie", "value", cookieConfig)
res.send("<script>window.close()</script>")
}
module.exports = {index, popup, makeCookie}
[ 변경 controller/cookie/cookie_ctrl.js ]
기존에 req.cookies.myCookie로 되어있던 부분만 req.signedCookies.myCookie로 변경하시면 됩니다.
const config = require("../../../config/cookie_session/config")
const cookieConfig = config.cookieConfig;
const index = (req, res) => {
const myCookie = req.signedCookies.myCookie; // <============== [ 변경된 부분 ]
res.render("cookie/main", {myCookie})
}
const popup = (req, res) => {
res.render("cookie/popup")
}
const makeCookie = (req, res) => {
res.cookie("myCookie", "value", cookieConfig)
res.send("<script>window.close()</script>")
}
module.exports = {index, popup, makeCookie}
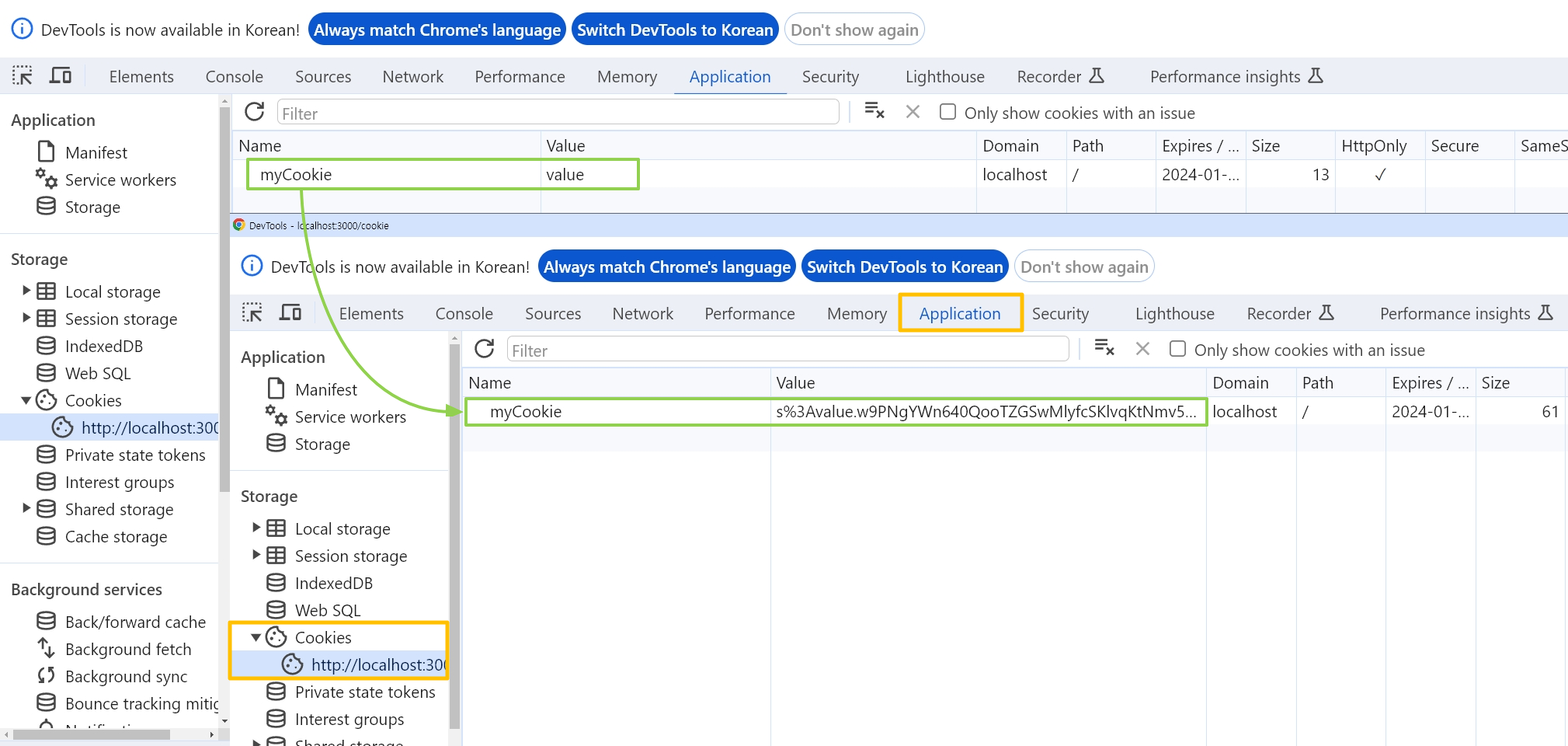
[ 암호화된 쿠키데이터 확인 ]
크롬에서 단축키 F12로 개발자 디버그모드 화면을 띄웁니다.
Application탭을 선택 후 좌측 Storage의 Cookies 클 클릭하고 하위 항목에서 접속한 URL을 클릭하면 해당 URL에 설정된 쿠키의 내용을 볼 수 있습니다.
암호화 이전의 value값과 비교해 보면 쿠키가 암호화된 것을 확인할 수 있습니다.

gitHub 소스코드 - ex09 참조
https://github.com/nomadicalphonse/study-nodeJs/tree/master/app
[ 참조 Youtube ]
ex09
cookie 암호화
[참조]
[node.js 4-1(3)] cookie 암호화
https://youtu.be/c519U2U4ZmM?si=Dx_tpjKKtBQYpIfL
Nodejs ex01: NodeJs서버실행 후 첫 화면 출력
Nodejs ex02: EXPRESS 및 EJS설정
Nodejs ex03 ex04: Router를 사용한 페이지 출력
Nodejs ex05: 라우터 컨트롤러 연계
Nodejs ex06: Controller에 Service연결
Nodejs ex07: 파라메타 전송 리다이렉트 로그인처리
Nodejs ex08: 쿠키를 이용한 팝업창 특정시간 뜨지 않도록 설정하는 예제
Nodejs ex09: 쿠키 암호화 예제
[ NodeJs강좌 전체목록 ]
NodeJs: 기초부터 고급까지 실무 적용 완벽 가이드
안녕하세요. 데브키라입니다. 이 시리즈는 Node.js의 기본부터 고급 기술까지 단계별로 다룹니다. 서버 실행, 페이지 라우팅부터 nginx 연동, SSL 설정까지 실무 적용을 목표로 합니다. Node.js의 모든
devkira.alphonse.kr
'NODEJS' 카테고리의 다른 글
| NodeJs: 기초부터 고급까지 실무 적용 완벽 가이드 (88) | 2024.05.11 |
|---|---|
| Nodejs ex08: 쿠키를 이용한 팝업창 특정시간 뜨지 않도록 설정하는 예제 (1) | 2024.05.01 |
| Nodejs ex07: 파라메타 전송 리다이렉트 로그인처리 (0) | 2024.05.01 |
| Nodejs ex06: Controller에 Service연결 (0) | 2024.05.01 |
| Nodejs ex05: 라우터 컨트롤러 연계 (0) | 2024.05.01 |
