안녕하세요. 각성한 데브키라입니다. 로그인처리 시 활용할 수 있는 파라미터를 입력받아서 서버로 전송하고 서버의 계정과 일치여부를 확인하는 예제입니다.
[ app.js ]
const express = require("express")
const router = require("./routers/test_router")
const app = express()
app.set("views", "./views")
app.set('view engine', 'ejs');
app.use("/", router)
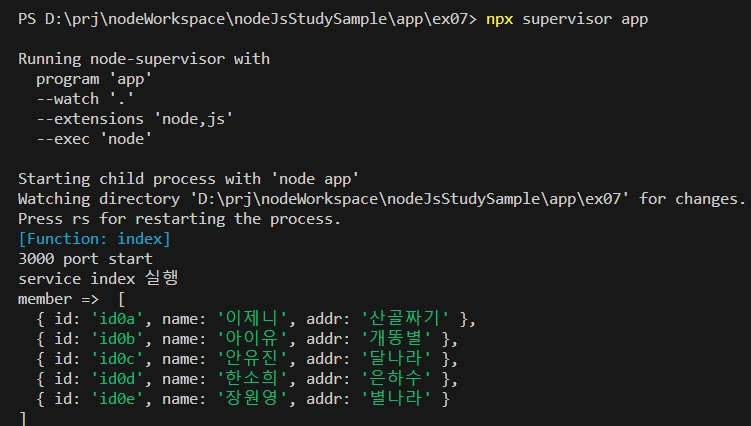
app.listen(3000, ()=>console.log("3000 port start"))
[ routers/test_router.js ]
const express = require("express")
const ctl = require("../controller/test_controller")
const router = express.Router()
console.log(ctl.index);
router.get("/", ctl.index)
router.get("/loginCheck", ctl.loginCheck)
router.get("/info", ctl.info)
router.get("/login", ctl.login)
module.exports = router
[ controller/test_controller.js ]
const service = require("../service/test_service")
const index = (req, res) => {
const member = service.index()
console.log("member => ", member)
res.render("index", {member})
}
const loginCheck = (req, res) => {
console.log(req.query.id)
console.log(req.query.pwd)
const id = "adm";
const pwd = "1234";
if(id === req.query.id && pwd === req.query.pwd){
console.log("로그인 성공");
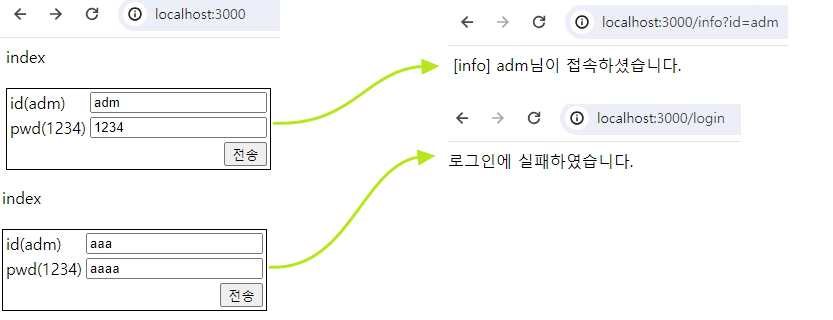
res.redirect(`/info?id=${req.query.id}`);
}else{
console.log("로그인 실패");
res.redirect("/login")
}
}
const login = (req, res) => {
res.send("로그인에 실패하였습니다.")
}
const info = (req, res) => {
res.send(`[info] ${req.query.id}님이 접속하셨습니다.`);
}
module.exports = { index:index, info:info, loginCheck:loginCheck, login:login }
[ service/test_service.js ]
const member = require("../db/memberDAO")
const index = () => {
console.log("service index 실행");
return member;
}
module.exports = {index} //{index:index} 이름이 동일할때는 {index}로 쓸수있습니다.
[ db/memberDAO.js ]
const DBMember = [
{id:"id0a", name:"이제니", addr:"산골짜기"},
{id:"id0b", name:"아이유", addr:"개똥별"},
{id:"id0c", name:"안유진", addr:"달나라"},
{id:"id0d", name:"한소희", addr:"은하수"},
{id:"id0e", name:"장원영", addr:"별나라"},
]
module.exports = DBMember;
[ views/index.ejs ]
index<br>
<br>
<form action="/loginCheck" method="get">
<table style="border: 1px solid">
<tr>
<td>id(adm)</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>pwd(1234)</td>
<td><input type="text" name="pwd"></td>
</tr>
<tr>
<td></td>
<td style="text-align: right;"><input type="submit" value="전송"></td>
</tr>
</table>
</form>
결과)


gitHub 소스코드 - ex07 참조
https://github.com/nomadicalphonse/study-nodeJs/tree/master/app
[ 참조 Youtube ]
https://youtu.be/VBZWDEfr88s?si=Rn-S4mAq2iZ31GTO
Nodejs ex01: NodeJs서버실행 후 첫 화면 출력
Nodejs ex02: EXPRESS 및 EJS설정
Nodejs ex03 ex04: Router를 사용한 페이지 출력
Nodejs ex05: 라우터 컨트롤러 연계
Nodejs ex06: Controller에 Service연결
Nodejs ex07: 파라메타 전송 리다이렉트 로그인처리
Nodejs ex08: 쿠키를 이용한 팝업창 특정시간 뜨지 않도록 설정하는 예제
Nodejs ex09: 쿠키 암호화 예제
[ NodeJs강좌 전체목록 ]
NodeJs: 기초부터 고급까지 실무 적용 완벽 가이드
안녕하세요. 데브키라입니다. 이 시리즈는 Node.js의 기본부터 고급 기술까지 단계별로 다룹니다. 서버 실행, 페이지 라우팅부터 nginx 연동, SSL 설정까지 실무 적용을 목표로 합니다. Node.js의 모든
devkira.alphonse.kr
'NODEJS' 카테고리의 다른 글
| Nodejs ex09: 쿠키 암호화 예제 (0) | 2024.05.01 |
|---|---|
| Nodejs ex08: 쿠키를 이용한 팝업창 특정시간 뜨지 않도록 설정하는 예제 (1) | 2024.05.01 |
| Nodejs ex06: Controller에 Service연결 (0) | 2024.05.01 |
| Nodejs ex05: 라우터 컨트롤러 연계 (0) | 2024.05.01 |
| Nodejs ex03 ex04: Router를 사용한 페이지 출력 (0) | 2024.05.01 |
