안녕하세요. 각성한 데브키라입니다. Nodejs에서 쿠키를 이용해서 메인페이지 접속 시 공지사항 팝업청을 특정시간 동안 띄우지 않도록 설정하는 예제입니다.
예제에서는 편의상 짧은 시간 10초 동안 띄우지 않도록 설정해서 테스트를 진행하였습니다.
[ app.js ]
const express = require("express")
const cookieRouter = require("./src/routes/cookie/cookie_router")
const cookieParser = require("cookie-parser")
const app = express()
app.set("views", "./src/views")
app.set("view engine", "ejs")
app.use( cookieParser() )
app.use("/cookie", cookieRouter)
app.listen(3000, ()=> console.log("3000번 서버 실행"))
[ routers/cookie/cookie_router.js ]
const express = require("express")
const router = express.Router()
const ctrl = require("../../controller/cookie/cookie_ctrl")
router.get("/", ctrl.index)
router.get("/popup", ctrl.popup)
router.get("/makeCookie", ctrl.makeCookie)
module.exports = router
[ controller/cookie/cookie_ctrl.js ]
const cookieConfig = {
httpOnly : true, //웹통신 할때만 쿠키를 적용
maxAge : 10000 //10초동안 쿠키를 유히
}
const index = (req, res) => {
const myCookie = req.cookies.myCookie;
res.render("cookie/main", {myCookie})
}
const popup = (req, res) => {
res.render("cookie/popup")
}
const makeCookie = (req, res) => {
res.cookie("myCookie", "value", cookieConfig)
res.send("<script>window.close()</script>")
}
module.exports = {index, popup, makeCookie}
[ views/cookie/main.ejs ]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cookie</title>
</head>
<body>
<h1>MAIN 페이지</h1><br>
<% console.log("cookie:", myCookie) %>
<% if(myCookie == undefined ){ %>
<script>
const opt = "width=300, height=200, top=500, left=500"
window.open("/cookie/popup","",opt)
</script>
<% }else{ %>
쿠키가 존재합니다. - 쿠키값 : <%=myCookie%>
<% } %>
</body>
</html>
[ views/main/popup.ejs ]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>공지사항</h3><br>
오전 05시 까지 업데이트 예정입니다.
<br><hr>
<input type="checkbox" id="chk" onClick="makeCookie()">
<label for="chk">10초동안 열지않음</label>
<script>
function makeCookie(){
location.href="/cookie/makeCookie"
window.close;
}
</script>
</body>
</html>
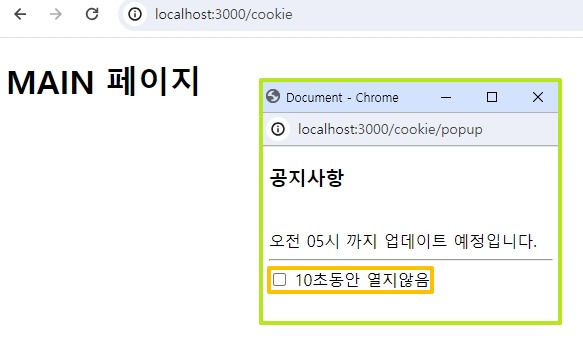
결과)

gitHub 소스코드 - ex08 참조
https://github.com/nomadicalphonse/study-nodeJs/tree/master/app
[ 참조 Youtube ]
https://youtu.be/PUMVwl6wa5Q?si=EJP7PtcHtwf7_9u1 [node.js 4-1(1)] cookie기본 설정
https://youtu.be/xIB9yEaW6q4?si=Zdx6O927oJzVnKsH [node.js 4-1(2)] cookie 응용(간단한 팝업 창)
Nodejs ex01: NodeJs서버실행 후 첫 화면 출력
Nodejs ex02: EXPRESS 및 EJS설정
Nodejs ex03 ex04: Router를 사용한 페이지 출력
Nodejs ex05: 라우터 컨트롤러 연계
Nodejs ex06: Controller에 Service연결
Nodejs ex07: 파라메타 전송 리다이렉트 로그인처리
Nodejs ex08: 쿠키를 이용한 팝업창 특정시간 뜨지 않도록 설정하는 예제
Nodejs ex09: 쿠키 암호화 예제
[ NodeJs강좌 전체목록 ]
NodeJs: 기초부터 고급까지 실무 적용 완벽 가이드
안녕하세요. 데브키라입니다. 이 시리즈는 Node.js의 기본부터 고급 기술까지 단계별로 다룹니다. 서버 실행, 페이지 라우팅부터 nginx 연동, SSL 설정까지 실무 적용을 목표로 합니다. Node.js의 모든
devkira.alphonse.kr
'NODEJS' 카테고리의 다른 글
| NodeJs: 기초부터 고급까지 실무 적용 완벽 가이드 (88) | 2024.05.11 |
|---|---|
| Nodejs ex09: 쿠키 암호화 예제 (0) | 2024.05.01 |
| Nodejs ex07: 파라메타 전송 리다이렉트 로그인처리 (0) | 2024.05.01 |
| Nodejs ex06: Controller에 Service연결 (0) | 2024.05.01 |
| Nodejs ex05: 라우터 컨트롤러 연계 (0) | 2024.05.01 |
