안녕하세요. 각성한 데브키라입니다. nodejs에서 express와 ejs를 활용하는 다양한 예제에 대한 포스팅입니다.
- EXPRESS 라우팅 설정으로 경로별로 분기해서 보여줍니다.
- EJS파일의 내용을 불러와서 브라우져에 출력합니다.
- EJS파일에 변수값을 전달후 출력합니다.
- EJB파일에서 배열형태의 값을 for문, forEach형태로 출력합니다.
- EJB파일에서 map형태의 파일을 출력합니다.
- EJB파일에서 if문을 사용합니다.
1. EXPRESS 라우팅 설정으로 경로별로 분기해서 보여줍니다.
main01.js
const express = require("express")
const app = express();
app.get("/", (req, res)=>{
res.send("기본 페이지")
})
app.get("/test", (req, res)=>{
res.send("test 페이지")
})
app.listen( 3000, ()=>console.log("3000 port server") )
npx supervisor main01 결과화면

2. EJS파일의 내용을 불러와서 브라우저에 출력합니다.
main02.js
//[ main02.js ]
const express = require("express")
const app = express();
//ejs문법 셋팅
app.set("views", "./") //ejs파일은 현재위치에서 찾아주세요.
app.set("view engine", ".ejs"); // view로 사용할 엔진은 ejs파일은 ejs를 사용하겠다는 선언
app.get("/", (req, res)=>{
res.render("main02_index", {key:"EX001"})
})
app.get("/test", (req, res)=>{
res.render("main02_test")
})
app.listen( 3000, ()=>console.log("3000 port server") )
npx supervisor main02 결과화면


main02_index.ejs
main02_index.ejs 파일이 호출되었습니다.
전달된 키값 <%=key%>
main02_test.ejs
main02_test.ejs 파일이 호출되었습니다.
3. EJS를 이용한 변수값 전달
- EJS파일에 변숫값을 전달 후 출력합니다.
- EJB파일에서 배열형태의 값을 for문, forEach형태로 출력합니다.
- EJB파일에서 map형태의 파일을 출력합니다.
main03.js
//[ main03.js ]
const express = require("express")
const app = express();
//ejs문법 셋팅
app.set("views", "./") //ejs파일은 현재위치에서 찾아주세요.
app.set("view engine", ".ejs"); // view로 사용할 엔진은 ejs파일은 ejs를 사용하겠다는 선언
app.get("/", (req, res)=>{
res.render("main03_index", {key:"EX001"})
})
app.get("/test", (req, res)=>{
const name = "홍길동"
const arr = ['하나', '두울', "세엣"]
const map = {name:name, age:20, list:arr}
res.render("main03_test", {n:name, arr:arr, map:map})
})
app.listen( 3000, ()=>console.log("3000 port server") )
npx supervisor main03 결과화면


main03_index.ejs
main03_index.ejs 파일이 호출되었습니다.
전달된 키값 <%=key%>main03_test.ejs
main03_test.ejs 파일이 호출되었습니다.
<br><hr>
전달된 키값 : <%=n%>
<br><hr>
<%=arr%>
<br><hr>
arr[0] : <%=arr[0]%>
arr[1] : <%=arr[1]%>
<br><hr>
[for문으로 실행]<br>
<% for (let i = 0; i < arr.length; i++) { %>
<%= arr[i] %><br>
<% } %>
<br><hr>
======== [map이 포함한 변수값 출력하기] ========
<br><hr>
map.name : <%=map.name%>
<br><hr>
map.age : <%=map.age%>
<br><hr>
[map.list for문으로 실행]<br>
<% for (let i = 0; i < map.list.length; i++) { %>
<%= map.list[i] %><br>
<% } %>
<br><hr>
[map.list forEach문으로 실행]<br>
<% map.list.forEach((d,index)=>{%>
<%= d %>(증가값:<%=index%>)<br>
<%}) %>4. EJB파일에서 if문을 사용합니다.
main04.js
const express = require("express")
const app = express();
//ejs문법 셋팅
app.set("views", "./") //ejs파일은 현재위치에서 찾아주세요.
app.set("view engine", ".ejs"); // view로 사용할 엔진은 ejs파일은 ejs를 사용하겠다는 선언
app.get("/", (req, res)=>{
res.render("main04_index")
})
app.get("/test", (req, res)=>{
const prm = {name:'홍길동', age:20}
res.render("main04_test", {prm:prm})
})
app.listen( 3000, ()=>console.log("3000 port server") )

main04_index.ejs
main04_index.ejs 파일이 호출되었습니다.main04_test.ejs
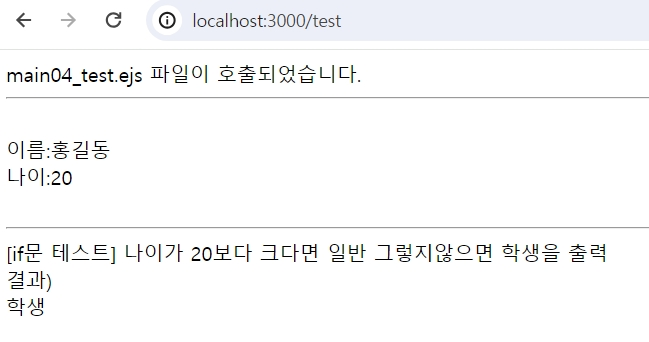
main04_test.ejs 파일이 호출되었습니다.
<hr><br>
이름:<%=prm.name%><br>
나이:<%=prm.age%><br>
<br><hr>
[if문 테스트]
나이가 20보다 크다면 일반 그렇지않으면 학생을 출력
<br>결과)<br>
<%if(prm.age > 20){%>
일반
<%}else{%>
학생
<%}%>gitHub 소스코드 - ex02 참조
https://github.com/nomadicalphonse/study-nodeJs/tree/master/app
[참조Youtube]
https://youtu.be/HIh-T-pQ3E8?si=MA4wbCDY-nTCumju
Nodejs ex01: NodeJs서버실행 후 첫 화면 출력
Nodejs ex02: EXPRESS 및 EJS설정
Nodejs ex03 ex04: Router를 사용한 페이지 출력
Nodejs ex05: 라우터 컨트롤러 연계
Nodejs ex06: Controller에 Service연결
Nodejs ex07: 파라메타 전송 리다이렉트 로그인처리
Nodejs ex08: 쿠키를 이용한 팝업창 특정시간 뜨지 않도록 설정하는 예제
Nodejs ex09: 쿠키 암호화 예제
[ NodeJs강좌 전체목록 ]
NodeJs: 기초부터 고급까지 실무 적용 완벽 가이드
안녕하세요. 데브키라입니다. 이 시리즈는 Node.js의 기본부터 고급 기술까지 단계별로 다룹니다. 서버 실행, 페이지 라우팅부터 nginx 연동, SSL 설정까지 실무 적용을 목표로 합니다. Node.js의 모든
devkira.alphonse.kr
'NODEJS' 카테고리의 다른 글
| Nodejs ex05: 라우터 컨트롤러 연계 (0) | 2024.05.01 |
|---|---|
| Nodejs ex03 ex04: Router를 사용한 페이지 출력 (0) | 2024.05.01 |
| Nodejs ex01: NodeJs서버실행 후 첫 화면 출력 (0) | 2024.04.30 |
| NodeJs 07: NodeJs 웹사이트 개발에 필요한 플러그인 목록정리 (1) | 2024.04.30 |
| NodeJs 06: Systemd를 이용한 Nginx서버 백그라운드 실행 운영 (0) | 2024.04.30 |
