안녕하세요. 각성한 데브키라입니다. GitHub를 통해 프로젝트 관리를 시작하는 방법에 대한 가이드입니다. 프로젝트를 처음으로 GitHub에 업로드하는 과정은 복잡해 보일 수 있지만, 몇 단계를 따라 하면 쉽게 할 수 있습니다. 본 가이드는 Git, Visual Studio Code(VSCode), 그리고 GitHub 계정 설정부터 시작해, 최종적으로 GitHub에 프로젝트를 푸시하는 과정까지를 단계별로 설명합니다. 또한, 로그인 정보를 매번 입력하지 않아도 되는 자동 인증 설정 방법에 대해서도 다룹니다.
[ 최초 프로젝트 gitHub에 업로드 ]
1. 깃허브 다운로드 https://git-scm.com/
Git
git-scm.com
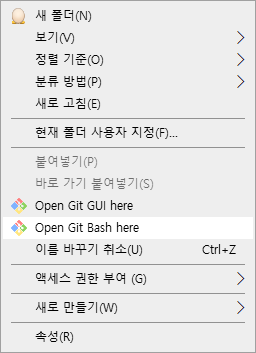
git설치 완료 후 아무 폴더에서나 우클릭을 해보면 git관련 메뉴가 추가된 것을 볼 수 있습니다.

2. VSCode 다운로드
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
3. gitHub가입
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
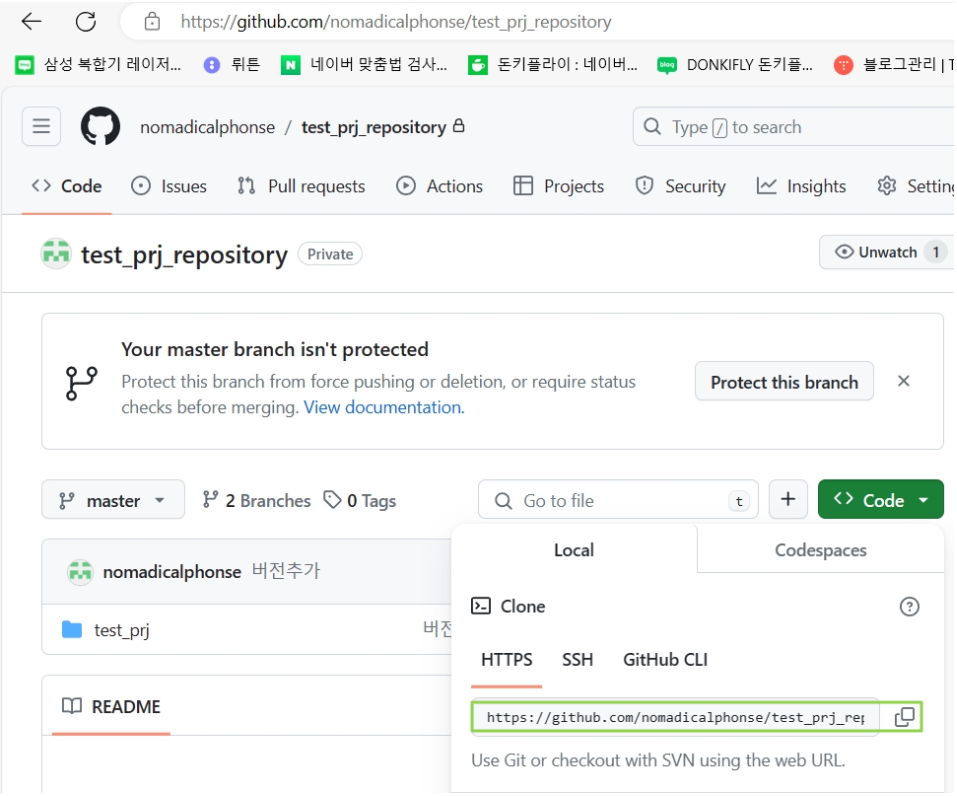
GitHub에서 새 리포지토리를 생성하고 형광색으로 표시한 레파지토리 주소를 복사합니다.

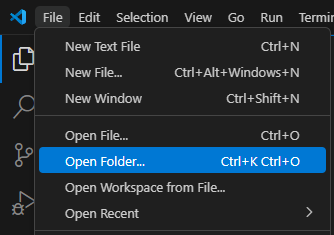
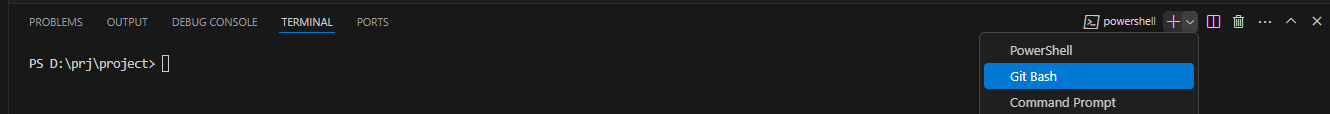
3. [ git, VSCode, gitHub가입 ] 준비가 되었다면 VSCode를 열어줍니다.
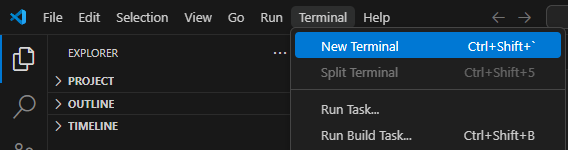
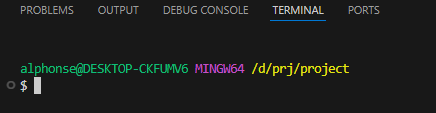
아래 이미지를 참조하여 단계에 따라서 gitBash까지 진입합니다.




vs코드를 열고 관리할 폴더에서 gitBash까지 진입을 했다면 아래 명령을 차례대로 실행합니다.
1. 프로젝트 디렉터리에서 최초로 Git을 사용하기 위해서 git 초기화를 합니다.
git init
2. Git 사용자 이름과 이메일을 설정합니다.
git config user.name "Your Name"
git config user.email "your.email@example.com"
여기서 "Your Name"과 "your.email@example.com"을 실제 사용자 이름과 이메일 주소로 변경하세요.
3. 모든 파일을 Git에 추가합니다.
git add .
4. 변경 사항을 커밋합니다
git commit -m "Initial commit"
6. 원격 서버에서 GitHub 리포지토리를 추가합니다.
git remote add origin [GitHub HTTPS 주소]
여기서 [GitHub HTTPS 주소]는 위에서 [ 3. gitHub가입 ]에서 복사해 두었던 주소를 붙여 넣습니다.
7. 마지막으로 원격 서버의 변경사항을 GitHub에 푸시합니다.
git push -u origin master
이제 원격 gitHub서버의 '/var/www/html/alphonse/test' 디렉터리에 내용이 업로드되었습니다.
[ vsCode에서 gitHub를 통한 파일관리 ]
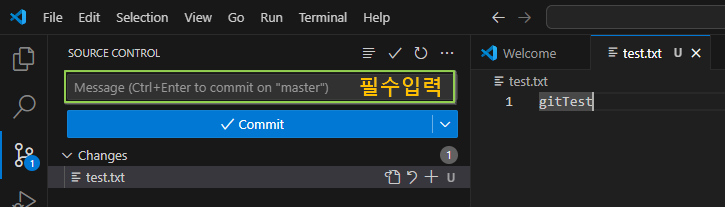
commit: 소스파일을 내 로컬 git저장소에 저장합니다.
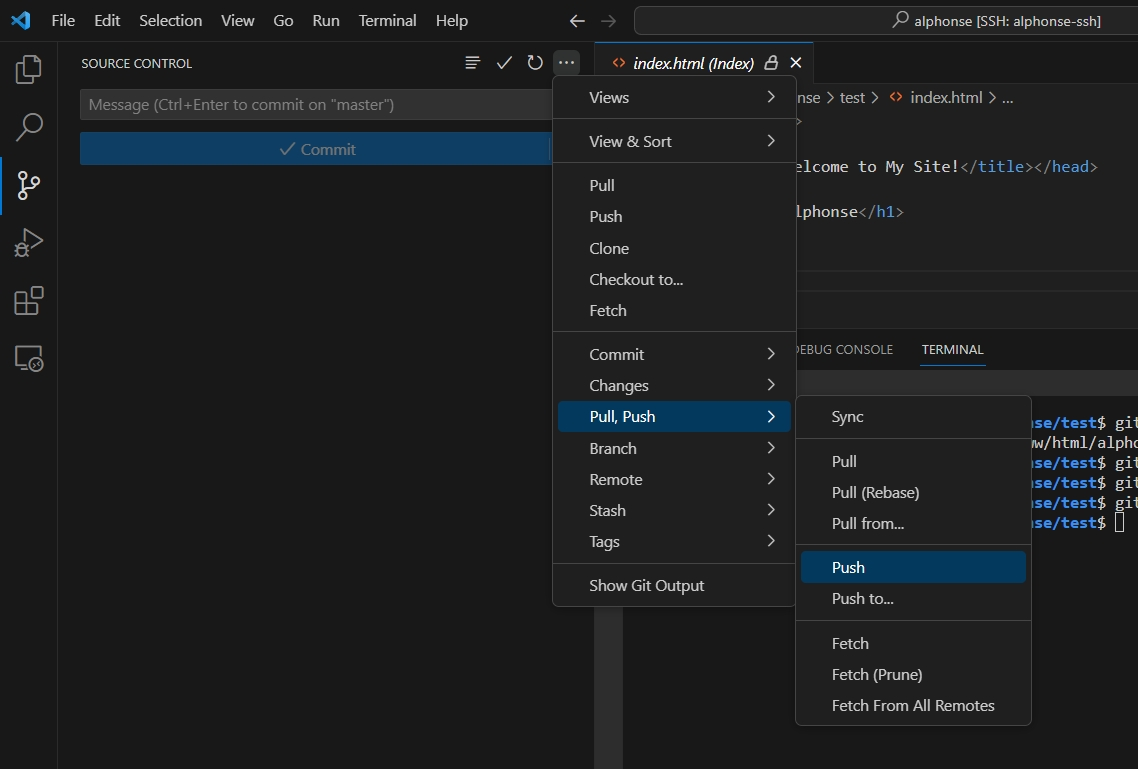
push: 내 로컬git저장소에 저장된 내용을 gitHub서버로 저장합니다.
먼저 로컬 내용을 commit을 해야 push 할 수 있습니다.
차례대로 git초기화 > gitCommit > 서버로 push



git허브 자동인증 설정
VsCode에서 git 명령어를 사용하다 보면 id와 password를 계속 물어보는 상황이
자주 발생합니다.
id/password 설정을 매번 입력하지 않아도 자동인증을 하고 싶다면 터미널창에서
아래 명령어를 입력하면 됩니다.
git config --global credential.helper store
명령어 실행 이후에는 id와 passwordw를 한 번만 입력하면 로그인 정보가 로컬 디스크에 저장되어서
매번 입력하지 않아도 인증이 됩니다.
캐시 저장
git config credential.helper cache
캐시를 활용하면 일정 기간 동안 데이터를 임시 저장하는 것이 더 효율적입니다. 캐시 기능을 활성화하면 기본 설정으로 인증 절차 없이 15분 동안 사용할 수 있습니다. 이 시간은 'timeout' 설정을 통해 조정 가능하며, 예를 들어 7,200초 (즉, 2시간)으로 설정할 경우 해당 시간 동안 유효하게 됩니다.
git config credential.helper 'cache --timeout=7200'
모드 프로젝트에 적용
–global 옵션은 git directory 이외의 모든 git 활동에서 전역으로 저장된 정보를 이용할 수 있게 됩니다.
git config credential.helper store --global
기존 정보를 삭제하고 다시 설정하고 싶을 경우 아래 명령어를 사용합니다.
git config --unset user.name
git config --unset user.email
만약 global로 설정했다면 --global을 추가하셔야 합니다.
git config --unset --global user.name "홍길동"
git config --unset --global user.email " eid@mail.com "
삭제되거나 변경된 내용을 확인하려면 아래 명령어를 사용합니다.
git config --list
사용자 정보 재등록은 아래 명령어를 사용합니다.
git config --global user.name "홍길동"
git config --global user.email "eid@mail.com"
GitHub를 활용한 프로젝트 관리와 업로드 방법에 대한 가이드를 마치며, 이 글이 여러분의 프로젝트를 시작하고 관리하는 데 유용한 정보를 제공하였기를 바랍니다. 복잡해 보이는 과정도 단계별로 접근하면 충분히 해낼 수 있음을 기억하세요. 이제 여러분도 GitHub를 통해 프로젝트를 효과적으로 관리하고 공유할 준비가 되었습니다. 앞으로도 꾸준히 배우고 성장하여 멋진 프로젝트를 만들어 나가시길 응원합니다.
'OTHER' 카테고리의 다른 글
| git 03: gitHub인증 토큰 생성하기 (0) | 2024.07.25 |
|---|---|
| git 02: gitHub 호스팅 플랫폼 가입하기 (0) | 2024.07.25 |
| git 01: Git과 Git 호스팅 플랫폼 협업을 위한 필수 도구 설치 및 다운로드 (0) | 2024.07.25 |
| IT 프로젝트 팀 역할과 책임 (118) | 2024.05.30 |
| 개발자의 숨겨둔 수행비서 텔레그램 봇을 소개합니다. (38) | 2024.05.11 |
